[Next.js] Next/Image의 sizes 속성 톺아보기
sizes
sizes는 미디어 조건에 해당하는 이미지의 최적 크기를 지정하는 속성이다.
💡 고유 크기(로드된 이미지 크기)는 next.config.js 파일의 imageSizes, deviceSizes 속성 값을 기준으로 결정된다(srcset). 사용자 디바이스 크기에 따라 아래 중단점 중 하나가 고유 크기가 된다.
deviceSizes기본값 :[640, 750, 828, 1080, 1200, 1920, 2048, 3840]imageSizes기본값 :[16, 32, 48, 64, 96, 128, 256, 384]
Next/Image에서 layout='responsive' 혹은 layout='fill' 일 때 sizes 속성을 지정하지 않으면 항상 100vw 너비의 이미지를 로드한다. 만약 ~500px 정도의 배너에 사용한다면 필요 이상으로 큰 이미지를 로드하는 셈이 된다.

💡 Next.js에서 sizes 속성은 layout='responsive', layout='fill' 일때만 적용된다.
이때 sizes 속성을 지정하면 불필요하게 큰 이미지 로드를 방지할 수 있다. sizes 속성은 이미지 소스 리스트에서 브라우저가 다운로드할 이미지 크기를 결정할 때 참고하는 속성이다.
브라우저는 렌더링할 이미지 크기를 알 수 없기 때문에 기본적으로 뷰포트보다 크거나 같은 크기의 이미지를 선택한다. sizes 속성을 사용하면 이미지가 뷰포트보다 작다는 것을 알려줄 수 있다.
width는 이미지 출력 크기만 지정하지만 sizes는 출력 크기 + 최적 크기도 함께 지정하는 개념(sizes 관련 더 자세한 내용은 링크 참고).
<div className="grid-element">
<Image
src="/example.png"
fill
sizes="(max-width: 768px) 100vw, (max-width: 1200px) 50vw, 33vw"
/>
</div>
- 뷰포트 크기가
768px이하면100vw크기와 가장 근접한 이미지 사용 - 뷰포트 크기가
769px ~ 1200px사이면50vw크기와 가장 근접한 이미지 사용 - 뷰포트 크기가
1201px이상이면33vw크기와 가장 근접한 이미지 사용
배너처럼 고정적인 크기라면 sizes="373px" 이렇게 특정 사이즈를 직접 지정할 수도 있다.

한편 Next.js에선 sizes 속성에 어떤 값을 명시했는지에 따라 다른 이미지 소스 리스트를 생성한다.
sizes속성을 명시하지 않으면 고정 크기 이미지에 적합한 small source set을 생성한다.'responsive','fill'레이아웃일 때sizes속성을 명시하지 않으면 항상100vw가 되므로 주의sizes속성을 명시하면 반응형 이미지에 적합한 large source set을 생성한다.50vw같은 뷰포트 너비의 비율을 명시하면 이보다 이미지의 작은 source set은 제외된다.
width / height
💡 width, height 속성은 정적으로 불러온 이미지 혹은 layout="fill" 을 제외하곤 필수 항목이다.
layout이 'responsive', 'fill' 일 때 width, height 속성에 입력한 값보다 더 큰 이미지를 로드하는 상황이 발생한다. Next/Image에선 layout 속성에 따라 width, height가 다르게 작동하기 때문이다.
'instrinsic','fixed': 렌더링 사이즈'responsive','fill': 원본 이미지 사이즈 → 이미지 비율을 추정하는데 사용
The width property can represent either the rendered width or original width in pixels, depending on the layout and sizes properties.
When using
layout="intrinsic"orlayout="fixed"thewidthproperty represents the rendered width in pixels, so it will affect how large the image appears.When using
layout="responsive",layout="fill", thewidthproperty represents the original width in pixels, so it will only affect the aspect ratio.The
widthproperty is required, except for statically imported images, or those withlayout="fill".
srcset
srcset은 브라우저가 뷰포트 크기에 따라 선택할 수 있는 이미지 소스 리스트를 명시하는 속성이다.
(브라우저에게 이미지 선택권 위임)
💡 srcset은 다양한 크기를 가지는 동일 비율의 이미지들을 최소 2개 이상 명시하는 속성으로 이미지 선택권을 브라우저에게 위임한다. 때문에 어떤 크기의 이미지가 선택될지 정확히 알기 어렵다. w(이미지 너비) x(이미지 비율) 디스크립터는 브라우저에게 이미지의 크기를 알려주는 용도로, 이미지의 정확한 크기를 입력하는 것이 중요하다. 대부분의 경우 w 디스크립터를 사용한다. 브라우저는 디스크립터를 통해 각 이미지의 최적화된 픽셀 밀도를 계산해서 적절한 이미지를 선택한다.
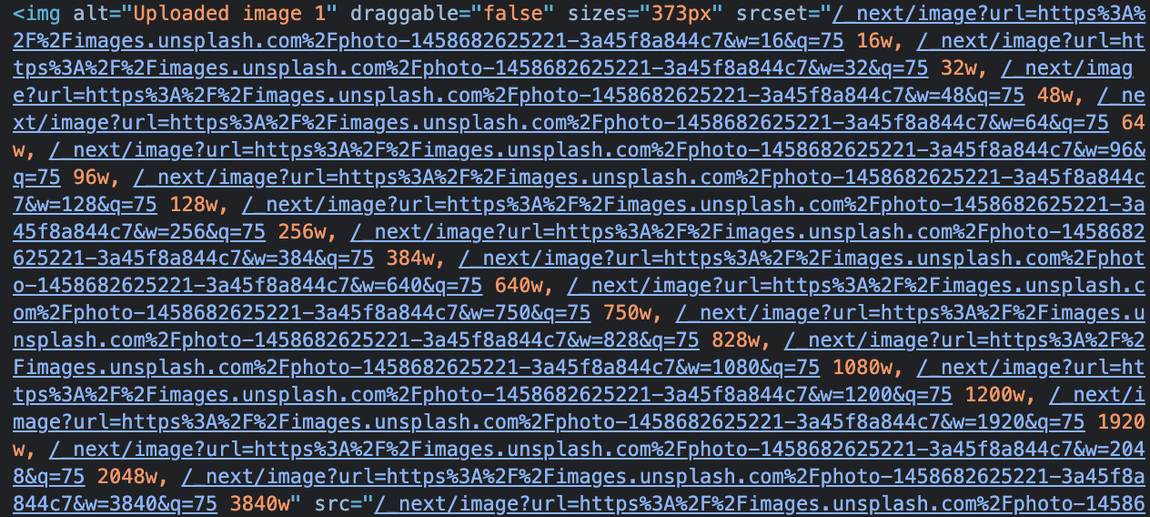
Next/Image는 각 디바이스 크기의 srcset을 미리 지정해 놓고 사용자 디바이스에 맞는 이미지를 다운로드 할 수 있도록 지원한다(srcset 속성에 관한 더 자세한 내용은 링크 참고). 이미지에 대한 첫 요청을 받으면 Next.js 서버에서 사이즈/포맷 등을 최적화한 이미지 파일들을 생성해서 아래 같은 srcset이 지정된다.

layout 속성이 'fixed', 'intrinsic' 일 땐 1x, 2x 2개의 srcset만 생성한다. 'responsive', 'fill' 일 땐 next.config.js 파일에 있는 deviceSizes, imageSizes 속성을 참조해서 srcset을 생성한다. 두 속성을 따로 지정하지 않았다면 아래 기본값이 적용된다. 컨테이너의 최대 너비가 정해져 있거나 사용자의 디바이스 크기를 예측할 수 있어서 이미지 소스 리스트를 세분화할 필요 없다면 직접 수정할 수도 있다.
module.exports = {
images: {
// imageSizes, deviceSizes를 따로 지정하지 않으면 아래 기본값이 적용된다
deviceSizes: [640, 750, 828, 1080, 1200, 1920, 2048, 3840],
imageSizes: [16, 32, 48, 64, 96, 128, 256, 384],
},
};
💡 Advanced 사례를 제외하곤 deviceSizes, imageSizes 수정할 일은 별로 없다
- deviceSizes : 디바이스 중단점 목록 지정
Next/Image 컴포넌트가sizes속성을 사용하는 경우srcset생성을 위해 사용된다. - imageSizes : 이미지 너비 목록 지정
deviceSizes와 마찬가지로srcset생성을 위해 사용된다.imageSizes는deviceSizes와 연결돼서 전체 이미지 소스 리스트를 생성한다.imageSizes는sizes속성을 제공했을 때만 사용되는데 이 경우 이미지가 뷰포트 너비보다 작다는 것을 나타낸다. 따라서imageSizes너비는deviceSizes배열에 있는 가장 작은 값보다 작아야 한다.
sizes/srcset을 명시했을 때 브라우저 동작
- 기기 너비 확인
sizes속성에서 가장 먼저 참이 되는 조건문 확인- 해당 조건문에서 제공하는 슬롯 크기 확인
- 해당 슬롯 크기에 가장 근접한 이미지를
srcset에서 검색 후 적용
레퍼런스
- next/image | Next.js
- Next/Image를 활용한 이미지 최적화
- HTML IMG의 srcset과 sizes 속성(updated)
- Next.js Image 컴포넌트 완벽 가이드
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
'🪄 Programming' 카테고리의 다른 글
| [DevTools] Tailwind CSS 유틸리티 클래스 자동 정렬 플러그인 (0) | 2024.05.13 |
|---|---|
| [JS] 업로드 진행 이벤트를 처리하는 onUploadProgress (0) | 2024.05.13 |
| [JS] 인라인 스타일 정의 - cssText (0) | 2024.05.13 |
| [React] 캐로셀(Carousel) 작동 방식 살펴보기 (0) | 2024.05.13 |
| [React] 노드의 트리 위치를 나타내는 useId 훅 (0) | 2024.05.13 |
댓글
이 글 공유하기
다른 글
-
[DevTools] Tailwind CSS 유틸리티 클래스 자동 정렬 플러그인
[DevTools] Tailwind CSS 유틸리티 클래스 자동 정렬 플러그인
2024.05.13 -
[JS] 업로드 진행 이벤트를 처리하는 onUploadProgress
[JS] 업로드 진행 이벤트를 처리하는 onUploadProgress
2024.05.13 -
[JS] 인라인 스타일 정의 - cssText
[JS] 인라인 스타일 정의 - cssText
2024.05.13 -
[React] 캐로셀(Carousel) 작동 방식 살펴보기
[React] 캐로셀(Carousel) 작동 방식 살펴보기
2024.05.13