[React] 캐로셀(Carousel) 작동 방식 살펴보기
캐로셀 구조
많은 웹사이트에서 여러 이미지를 슬라이드 형식으로 보여주기 위해 사용하는 캐로셀 뷰어는 생각보다 간단하게 구현할 수 있다. 캐로셀 뷰어의 DOM 구조는 대략 아래와 같다.
<div> <!-- 캐로셀 아이템 Wrapper -->
<div> <!-- 캐로셀 아이템 Parent -->
<div /> <!-- 캐로셀 아이템 A -->
<div /> <!-- 캐로셀 아이템 B -->
<div /> <!-- 캐로셀 아이템 C -->
</div>
</div>
- 캐로셀 아이템 Wrapper : 넘침 영역 숨김 처리
overflow: hidden; width: 100%; height: 100%; - 캐로셀 아이템 Parent : 여러개의 캐로셀 아이템을 감싸는 부모 ⚡️
- 캐로셀 아이템들의 수평 쌓임을 위해 Flexbox 레이아웃 적용
- 스크롤바 숨김 처리
- 전환 효과(transition)
- 다음 버튼을 누를 때마다 좌측으로 이동
transform: translateX(-100%|-200%|...)
- 캐로셀 아이템 : 1개 아이템만 보이도록 처리
width: 100%; flex-grow: 1; flex-shrink: 0;
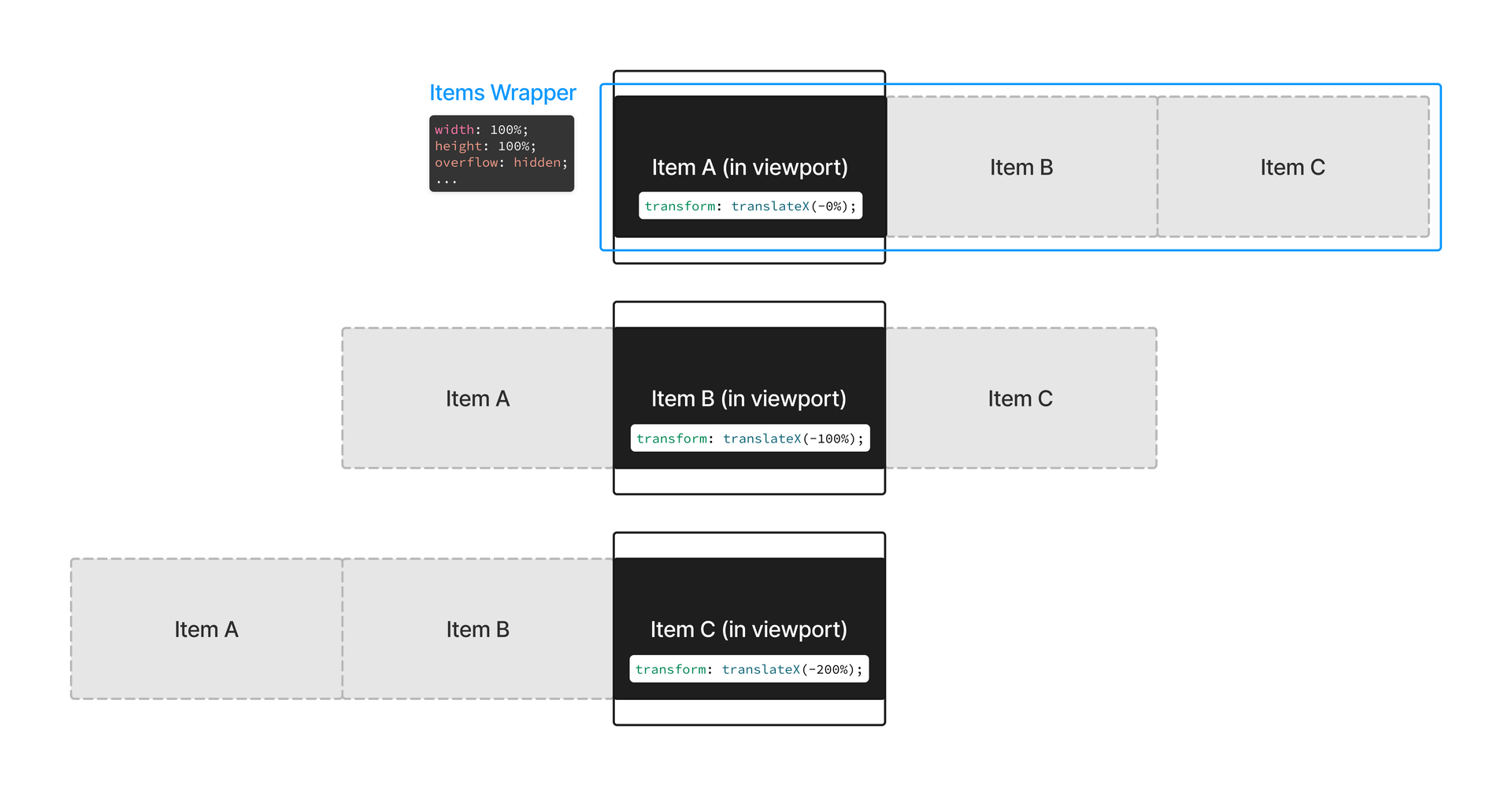
그림으로 표현하면 아래 같은 구조가 된다. 각 캐로셀 아이템의 폭이 100%(Parent 요소 너비)이므로 화면엔 1개 아이템만 보인다(Item A). Parent 요소의 translateX 값을 -100% 로 설정하면 자신 너비 만큼 좌측으로 이동해서 두번째 아이템(Item B)이 화면에 보인다. 여기에 transition: transform 250ms linear; 같은 속성을 주면 캐로셀 아이템이 움직이는 듯한 효과를 줄 수 있다.

transform: translateX(-0%): Item A 화면에 표시transform: translateX(-100%): Item B 화면에 표시transform: translateX(-200%): Item C 화면에 표시
React에서 구현
React에선 현재 아이템에 대한 Index를 상태로 두고(currentIndex) 100을 곱하는 방식으로 구현할 수 있다. Index 상태는 Next 버튼을 누르면 1씩 늘어나고, Prev 버튼을 누르면 1씩 감소한다.
const [currentIndex, setCurrentIndex] = useState(0);
// Item A : Index 0 -> translateX(-0%);
// Item B : Index 1 -> translateX(-100%);
// Item C : Index 2 -> translateX(-200%);
// ...
return (
<div // 캐로셀 아이템 Parent
className="flex no-scrollbar transition-all ease-linear"
style={{
transform: `translateX(-${currentIndex * 100}%)`,
transitionDuration: `${speed}ms`,
}}
>
{children} {/* 캐로셀 아이템 */}
</div>
);
아이템 width와 translateX 관계 ⚡️
화면에 표시되는 아이템 개수를 변경하고 싶으면 아이템의 폭을 수정한다. 슬라이드 할 때의 아이템 개수를 변경하고 싶으면 translateX 부분에서 현재 인덱스 뒤에 곱하는 숫자를 수정하면 된다.
아이템 폭을 50%로 설정하고 translateX에 100을 곱했다면 2개 아이템이 슬라이드된다. 이처럼 아이템 폭과 translateX를 조정해서 프로젝트에서 요구하는 방식에 맞춰 작성할 수 있다.
- 아이템
width 100%|translateX(-${currentIndex * 100}%)- 화면 표시 아이템 개수 : 1개
- 슬라이드 아이템 개수 : 1개
- 아이템
width 50%|translateX(-${currentIndex * 50}%)- 화면 표시 아이템 개수 : 2개
- 슬라이드 아이템 개수 : 1개
- 아이템
width 50%|translateX(-${currentIndex * 100}%)- 화면 표시 아이템 개수 : 2개
- 슬라이드 아이템 개수 : 2개
마우스 / 터치 드래그 슬라이드
export type CoordinateKeys = 'clientX' | 'clientY' | 'pageX' | 'pageY';
export type SwipeEvent<T = HTMLDivElement> = TouchEvent<T> | MouseEvent<T>;
const getCoordinates = (
event: SwipeEvent,
): { [key in CoordinateKeys]: number } => {
const swipeEvent = 'touches' in event ? event.touches[0] : event;
const { clientX, clientY, pageX, pageY } = swipeEvent;
return { clientX, clientY, pageX, pageY };
};마우스 / 터치 드래그로 캐로셀 아이템을 좌 / 우로 움직이고,
일정 구간 이상 이동한 후 드래그를 종료 했을 때 이전 / 다음 아이템으로 이동한다
상태 구분
- 리렌더링에 영향을 주는 상태 —
useState- (number)
diff:스와이프 시작 clientX - 스와이프 종료 clientX결과값 - (number)
currentIndex: 현재 화면에 표시하고 있는 아이템 인덱스
- (number)
- 리렌더링에 영향을 주지 않는 상태 —
useRef등으로 관리- (null | number)
swipeStartPos: 스와이프 시작clientX - (boolean)
isActiveTransition: 전환 효과 ON / OFF 여부 - (boolean)
isOnTransitionEvent: 전환 이벤트 진행중 여부
- (null | number)
이벤트 핸들러 톺아보기
💡 참고 사항
clientX: 브라우저 화면 기준 가장 왼쪽에서 이벤트가 발생한 지점까지 거리- 전환 이벤트 (전환 이벤트 시작 / 종료시
isOnTransitionEvent내부 상태 변경)- 전환 효과 시작 이벤트 :
transitionstart(React 어트리뷰트 : 없음) - 전환 효과 종료 이벤트 :
transitionend(React 어트리뷰트 :onTransitionEnd)
- 전환 효과 시작 이벤트 :
스와이프 시작 핸들러
- 이벤트 유형 :
onTouchStart/onMouseDown - 실행 조건 : 전환 이벤트 진행중이 아님 —
isOnTransitionEvent === false - 핸들러 액션
- 이벤트 객체에서 현재
clientX좌표 획득 swipeStartPos상태에clientX좌표 저장- 전환 효과 OFF (아이템 드래그시 지연이 없어야 하므로)
- 이벤트 객체에서 현재
스와이프 진행 핸들러
- 이벤트 유형 :
onTouchMove/onMouseMove - 실행 조건 :
swipeStartPos상태 값이 존재함 - 핸들러 액션
- 이벤트 객체에서 현재
clientX좌표 획득 swipeStartPos - clientX결과값diff상태에 저장- 왼쪽으로 드래그하면
+값 (캐로셀 트랙을 좌측으로 이동) - 오른쪽으로 드래그하면
-값 (캐로셀 트랙을 우측으로 이동)
- 왼쪽으로 드래그하면
- 이벤트 객체에서 현재
스와이프 종료 핸들러
- 이벤트 유형 :
onTouchEnd/onMouseUp/onMouseLeave - 핸들러 액션
- 이전 / 다음 아이템 이동 여부 판단 (
diff와 비교하는 값이 클수록 스와이프 민감도 하락)diff > 10: 다음(우측) 아이템으로 이동diff < -10: 이전(좌측) 아이템으로 이동
- 인덱스 변경 함수
moveToNextIndex실행 (방향 정보'next' | 'prev'인자로 전달) swipeStartPos상태 초기화(null)diff상태 초기화(0)
- 이전 / 다음 아이템 이동 여부 판단 (
인덱스 변경 함수
💡 인덱스 변경 함수는 좌/우 버튼, 하단 Dot을 클릭했을 때도 호출된다
moveToNextIndex(type: 'prev' | 'next', waitTransition?: boolean) : void
- 실행 조건 : 전환 이벤트 진행중이 아님 —
isOnTransitionEvent === false - 함수 액션
- 전환 효과 ON (이동시 전환 효과가 적용돼야 하므로)
currentIndex상태 변경- 이전 아이템으로 이동(
type === 'prev') :currentIndex - 1 - 다음 아이템으로 이동(
type === 'next') :currentIndex + 1
- 이전 아이템으로 이동(
currentIndex, diff 상태가 변경될 때마다 스와이프 사이즈(캐로셀 아이템의 x축 이동 범위)를 계산하고 결과값은 캐로셀 아이템 엘리먼트의 transform 스타일 속성(calc 함수)에 전달한다.
스와이프가 진행중(드래그)일 땐 diff 상태가 계속 변경돼서 캐로셀 아이템이 좌/우로 움직인다. 스와이프를 종료하면 diff 상태는 초기화되고 변경된 currentIndex 상태에 따라 이전 혹은 다음 아이템으로 이동한다.
import {
DetailedHTMLProps,
HTMLAttributes,
MouseEvent,
TouchEvent,
} from 'react';
export type CarouselItemAttributes<T = HTMLDivElement> = DetailedHTMLProps<
HTMLAttributes<T>,
T
>;
type TouchEventKeys =
| 'onTouchStart'
| 'onTouchMove'
| 'onTouchEnd'
| 'onTouchCancel';
type MouseEventKeys =
| 'onMouseDown'
| 'onMouseMove'
| 'onMouseUp'
| 'onMouseLeave'
| 'onMouseEnter'
| 'onMouseOut'
| 'onMouseOver';
type TrackEvents = TouchEventKeys & MouseEventKeys;
type SwipeEvent<T = HTMLDivElement> = TouchEvent<T> | MouseEvent<T>;
export type TrackEventAttributes = {
[key in TrackEvents]: (event: SwipeEvent) => void;
};// useCarousel.tsx
const swipeSizeCalcExpression = `-${currentIndex * 100}% - ${diff}px`;
// 캐로셀 아이템 Parent에 전달할 Props
const carouselItemProps: CarouselItemAttributes = {
ref: trackRef, // 전환 시작 이벤트 핸들러 등록. 이벤트 발생시 isOnTransitionEvent 상태 true로 변경
style: {
transform: `translateX(calc(${swipeSizeCalcExpression}))`,
transition: carouselModel.isActiveTransition // 전환 효과 On/Off 여부
? `transform ${options.speed}ms ${options.transitionType}` // currentIndex가 변경돼서 아이템을 이동할 때
: undefined, // 드래그 중일 때
},
onTransitionEnd: () => onTransitionEndAfterDelay(), // isOnTransitionEvent 상태 false로 변경
};
// 캐로셀 아이템 Wrapper(캐로셀 트랙)에 전달할 Props
const trackEventHandlers: TrackEventAttributes = {
onTouchStart: onSwipeStart,
onMouseDown: onSwipeStart,
// ...
};
이벤트 핸들러는 캐로셀 아이템 Wrapper(캐로셀 트랙) 요소에 전달하고, 전환 효과 관련 Props는 캐로셀 아이템 Parent 요소에 전달한다. Carousel 컴포넌트를 사용하는 곳에서 캐로셀 아이템의 width를 유연하게 컨트롤할 수 있도록 React.cloneElement를 이용해 캐로셀 아이템에 width 프롭을 추가한다.
💡 캐로셀 아이템 Parent 바로 아래에(1depth) 있는 모든 자식 컴포넌트는 width 프롭을 받게 된다
// Carousel.tsx
{ /* 캐로셀 아이템 Wrapper (캐로셀 트랙) */ }
<div className="overflow-hidden w-full h-full" {...trackEventHandlers}>
{/* 캐로셀 아이템 Parent */}
<div className="flex no-scrollbar" {...carouselItemProps}>
{Children.map(carouselChildren, (child, i) => {
if (isValidElement(child)) {
return cloneElement(child, {
...child.props,
key: i,
width: `${carouselOptions.itemWidthRatio}%`,
});
}
})}
</div>
</div>;
- React.Children.map(children, callback) : 각
children에 콜백을 호출하고 새 배열 반환.children이null,undefined이면 배열이 아닌null,undefined그대로 반환. - React.isValidElement(object) :
object가 React 엘리먼트인지 여부를 나타내는 Boolean 반환. - React.cloneElement(element, [config], […children]) :
element를 복제하여 새로운 React 엘리먼트 반환. 주로 prop을 추가/삭제하거나, 자식 컴포넌트 기능 확장을 위해 사용.element: 복제할 엘리먼트config: 복제할 엘리먼트에 넘길props,key,ref. 따로key,ref명시 안하면 원본 유지children: 복제할 엘리먼트의 자식 요소. 추가/대체 가능. 따로 명시 안하면 원본 유지
무한 슬라이드
💡 화면에 1개 아이템 표시 기준으로 작성
구현 방법 설명 ⚡️
- 첫번째 / 마지막 아이템을 복제해서 원본 첫번째 아이템 전엔 마지막 아이템을, 원본 마지막 아이템 뒤엔 첫번째 아이템을 이어붙인다.
- 원본 아이템 :
A B C D - 이어 붙인 후 아이템 :
cD (A B C D) cAcD인덱스 : 마지막 아이템(D)cA인덱스 : 첫번째 아이템(A)
- 원본 아이템 :
- 현재 인덱스에서(
D) 다음 버튼을 눌러서 변경할 인덱스가 마지막(cA)이라면…D(마지막 아이템) →cA(첫번째 아이템) 인덱스로 전환효과를 유지하면서 이동한다- 이때 화면상으론 첫번째 아이템(
A)으로 이동하는 것처럼 보인다 - 이동을 완료하면(전환 Delay 이후) 전환 효과를 잠시 Off하고
currentIndex를A로 변경한다 - 전환 효과를 Off 했으므로 화면상엔 아무런 변화가 없는 것처럼 보인다
인덱스 변경 함수 수정
아래처럼 인덱스 가이드 맵을 상수로 만들어 두고 사용하면 구현시 실수를 줄일 수 있다.
export const IDX_OFFSET = 1;
export const IDX_GUIDE_MAP = (childrenCount: number) => ({
FIRST_ITEM: IDX_OFFSET, // 원본 배열에서 첫번째 아이템 인덱스
LAST_ITEM: childrenCount - IDX_OFFSET, // 원본 배열에서 마지막 아이템 인덱스
TAIL: childrenCount + IDX_OFFSET, // 복제한 배열에서 첫번째 아이템(마지막 인덱스)
FRONT: 0, // 복제한 배열에서 마지막 아이템(첫번째 인덱스)
});
인덱스를 변경하는 moveToNextIndex 함수에 다음 인덱스가 첫번째(FRONT) 혹은 마지막(TAIL)인지 파악하고 Transition Delay(❶인덱스 변경 후 트랙 이동 완료) 이후 ❷교정할 인덱스로 교체하는 코드를 추가한다.
const moveToNextIndex = (type: CarouselArrow, waitTransition = true) => {
// carouselModel.isIdle : 전환 이벤트 진행중 여부 상태 isOnTransitionEvent 조회
if (waitTransition && !carouselModel.isIdle) return;
const isPrev = type === 'prev';
const nextIndex = carouselIndex + (isPrev ? -1 : 1); // 이동해야할 인덱스
setCarouselIndexes(nextIndex); // ⑴ currentIndex 상태 변경
carouselModel.onMoveToIdxAction(); // 전환 효과 ON (isActiveTransition 상태 변경)
const isFront = nextIndex === IDX_GUIDE.FRONT;
const isTale = nextIndex === IDX_GUIDE.TAIL;
if (isFront || isTale) {
// nextIndex가 0이라면 원본 배열의 마지막 인덱스로 이동해야 한다.
// 복제한 배열은 가장 앞에 요소가 1개 더 추가됐으므로 + 1을 해준다.
const toIndex = isPrev ? IDX_GUIDE.LAST_ITEM + 1 : 1;
moveToIdxPromptly(toIndex); // ⑵ 인덱스 교정 함수 실행
}
};
인덱스를 교정해주는 moveToIdxPromptly 함수는 Transition Delay 이후(캐로셀 트랙 이동 완료), 전환 효과를 끄고 실행하므로 화면 상으론 아무런 일도 일어나지 않은 것처럼 보인다.
const moveToIdxPromptly = (index: number) => {
setTimeout(() => {
carouselModel.onMoveToIdxPromptlyAction(); // 전환 효과 OFF (isActiveTransition 상태 변경)
setCarouselIndexes(index); // currentIndex를 교정할 인덱스로 변경
onTransitionEndAfterDelay(); // isOnTransitionEvent(전환 이벤트 진행중 여부) 상태 false로 변경
}, options.speed); // Transition Delay ms
};
레퍼런스
- How to Make a Simple React Carousel
- How to create the responsive and swipeable Carousel - Slider component in React
- [React] 무한 슬라이드 만들기 (infinite carousel)
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
'🪄 Programming' 카테고리의 다른 글
| [Next.js] Next/Image의 sizes 속성 톺아보기 (0) | 2024.05.13 |
|---|---|
| [JS] 인라인 스타일 정의 - cssText (0) | 2024.05.13 |
| [React] 노드의 트리 위치를 나타내는 useId 훅 (0) | 2024.05.13 |
| [TS] 엘리먼트의 기본 어트리뷰트 인터페이스/타입 사용하기 (0) | 2024.05.12 |
| [JS] 왜 JSX 안에선 if 문을 사용할 수 없을까? 표현식과 문 차이점 (0) | 2024.05.12 |
댓글
이 글 공유하기
다른 글
-
[Next.js] Next/Image의 sizes 속성 톺아보기
[Next.js] Next/Image의 sizes 속성 톺아보기
2024.05.13 -
[JS] 인라인 스타일 정의 - cssText
[JS] 인라인 스타일 정의 - cssText
2024.05.13 -
[React] 노드의 트리 위치를 나타내는 useId 훅
[React] 노드의 트리 위치를 나타내는 useId 훅
2024.05.13 -
[TS] 엘리먼트의 기본 어트리뷰트 인터페이스/타입 사용하기
[TS] 엘리먼트의 기본 어트리뷰트 인터페이스/타입 사용하기
2024.05.12