[DevTools] Tailwind CSS 유틸리티 클래스 자동 정렬 플러그인
prettier-plugin-tailwindcss 플러그인을 사용하면 TailwindCSS의 유틸리티 클래스 정렬 규칙에 따라 클래스를 자동 정렬해준다. 이전까진 Tailwind Formatter 같은 IDE 플러그인을 사용해서 정렬이 필요할 때마다 부가기능을 실행(⌃ ⇧ H)했는데 그럴 필요가 없어졌다.
prettier-plugin-tailwindcss 플러그인을 설치하고 파일 저장시 자동 포매팅 되도록 IDE를 설정하면, 유틸리티 클래스도 함께 정렬돼서 편하다.
참고로 클래스 자동 정렬 외에도 잘못 입력한 클래스 오류 표시, 축약(shorthand) 사용 강제, 임의(arbitrary) 값 사용 금지 같은 규칙이 적용된 eslint-plugin-tailwindcss ESLint 플러그인도 있다.
설정 방법
❶ prettier-plugin-tailwindcss 플러그인 설치
yarn add -D prettier prettier-plugin-tailwindcss
❷ .prettierrc 설정 파일에 plugins 속성 추가
{
// ...
plugins: ['prettier-plugin-tailwindcss'],
};
사용 방법
💡 파일 저장시 Prettier 포매팅 되도록 IDE 설정을 했다면 유틸리티 클래스도 함께 정렬된다.
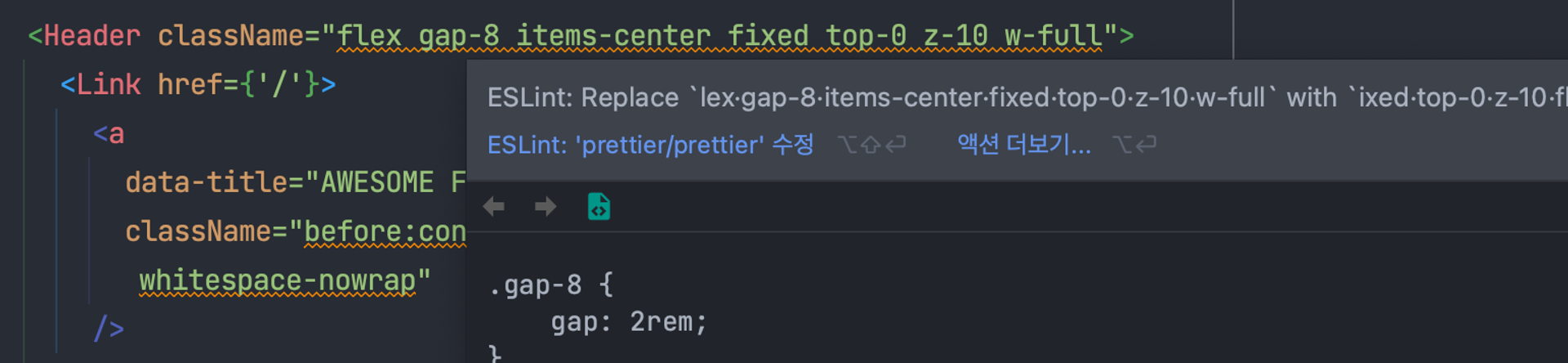
설정을 완료하고 엘리먼트를 보면 클래스 이름을 재배치 하라는 경고가 나온다.

수정하면 recommended class order 순서대로 유틸리티 클래스가 정렬된다.
<!-- 정렬 전 -->
<Header className="flex gap-8 items-center fixed top-0 z-10 w-full">
<!-- 정렬 후 -->
<Header className="fixed top-0 z-10 flex w-full items-center gap-8">
현재 프로젝트에 있는 모든 파일을 포맷팅을 하려면 터미널에 아래 명령어를 입력한다
# 현재 폴더 위치부터 모든 파일에 대해 포매팅 됐는지 "검사"(수정하진 않음)
npx prettier --check .
# 현재 폴더 위치부터 모든 파일에 대해 "포매팅"
npx prettier --write .
# 모든 위치에 있는 js, ts, jsx, tsx 확장자에 대해 대해 "포매팅"
npx prettier --write "**/*.{js,ts,jsx,tsx}"
package.json에 스크립트 명령어를 만들어두고 사용할 수 있다.
"scripts": {
// 프로젝트에 Prettier 패키지가 설치되어 있으므로 npx를 붙이지 않았다
"format": "prettier --write '**/*.{js,jsx,ts,tsx}'"
},
Husky 설정
Goot Hook을 사용하면 커밋, 푸시 등의 git 이벤트가 발생했을 때 미리 지정한 스크립트를 실행하도록 할 수 있다. 커밋했을 때 특정 동작을 수행(커밋 전에 수행)하는 pre-commit hook을 많이 사용한다. Git Hook 제어는 보통 Husky 라이브러리를 사용하고 수정한 파일에 대해서만 Hook을 실행하기 위해 Lint Staged를 사용한다.
아래는 pre-commit hook을 이용해 수정 파일을 커밋했을 때 Prettier 포매팅을 수행하는 방법이다. 프로젝트에서 "eslint-config|plugin-prettier" 플러그인을 통해 Prettier 코드 스타일 규칙 오류를 ESLint에서 표시하고 수정하도록 설정했다면 prettier --write 대신 eslint --fix 명령어를 사용한다.
❶ 패키지 설치
yarn add -D husky lint-staged # husky, lint-staged 패키지 설치
❷ husky 초기 세팅
npx husky install # 명령어 실행 후 루트 폴더에 .husky 폴더 생성됨
❸ package.json 파일에 prepare 스크립트 추가
npm pkg set scripts.prepare="husky install"
위 명령어를 실행하면 package.json 파일에 prepare 스크립트 명령어가 추가된다. prepare 스크립트는 패키지를 설치하거나 업데이트할 때 자동으로 실행된다. 즉, 다른 개발자가 레포지토리를 클론하고 패키지를 설치할 때 prepare 스크립트도 실행돼서 husky가 설치된다.
// package.json
"scripts": {
"prepare": "husky install"
},
❹ .husky/pre-commit 파일에 npx lint-staged 명령어 추가 (yarn lint-staged도 가능)
npx add .husky/pre-commit "npx lint-staged"
위 명령어를 실행하면 .husky/pre-commit 파일 제일 마지막에 npx lint-staged 명령어가 추가된다. 해당 파일에 원하는 명령어를 직접 추가해도 된다.
#!/usr/bin/env sh
. "$(dirname -- "$0")/_/husky.sh"
npx lint-staged
❺ package.json 파일에 lint-staged 속성 및 명령어 추가. eslint의 --cache 옵션은 이미 린트를 완료한 파일의 결과를 .eslintcache 캐시 파일에 저장하고, 이후 린트 작업 때 이 캐시를 사용해서 변경되지 않은 파일은 빠르게 건너뛸 수 있다. 많은 파일이 있는 큰 프로젝트에서 유용한 옵션.
"lint-staged": {
"*.{js,jsx,ts,tsx}": [
"eslint --cache --fix"
// "eslint-config|plugin-prettier" 플러그인을 안쓴다면 아래 명령어 추가
// prettier --write
]
},
위처럼 설정했다면 커밋할 때마다 수정한 파일에 대해 lint-staged 배열에 등록한 명령어가 실행된다. 만약 커밋할 때마다 모든 파일에 대해 특정 액션을 수행하고 싶다면 pre-commit 파일에 원하는 명령어를 직접 추가한다.
# format는 package.json.scripts에 등록한 스크립트
# 커밋하면 모든 파일을 대상으로 스크립트가 실행된다
npx add .husky/pre-commit "yarn format"
유틸리티 클래스 정렬 규칙
❶ base layer → components layer → utilities layer 순서대로 정렬
<!-- `container` is a component so it comes first -->
<div class="container mx-auto px-6">
<!-- ... -->
</div>
❷ 다른 클래스를 덮어쓰는 클래스는 뒤에 위치 (CSS 우선순위와 동일)
<!-- pt-2가 p-4를 덮어쓰므로 pt-2가 뒤로 오도록 정렬됨 -->
- <div class="pt-2 p-4">
+ <div class="p-4 pt-2">
<!-- ... -->
</div>
❸ layout에 영향을 미치는 클래스는 앞에 위치, decorative 클래스는 뒤에 위치
- <div class="text-gray-700 shadow-md p-3 border-gray-300 ml-4 h-24 flex border-2">
+ <div class="ml-4 flex h-24 border-2 border-gray-300 p-3 text-gray-700 shadow-md">
<!-- ... -->
</div>
❹ hover:, focus: 같은 의사 클래스는 그룹화된 후 plain 유틸리티 클래스 뒤에 위치
- <div class="hover:opacity-75 opacity-50 hover:scale-150 scale-125">
+ <div class="scale-125 opacity-50 hover:scale-150 hover:opacity-75">
<!-- ... -->
</div>
❺ md:, lg: 같은 반응형 modifiers는 그룹화된 후 뒤에 위치(smallest → largest 순서)
- <div class="lg:grid-cols-4 grid sm:grid-cols-3 grid-cols-2">
+ <div class="grid grid-cols-2 sm:grid-cols-3 lg:grid-cols-4">
<!-- ... -->
</div>
❻ Tailwind에서 제공하지 않는 커스텀 클래스는 항상 앞쪽에 위치
- <div class="p-3 shadow-xl select2-dropdown">
+ <div class="select2-dropdown p-3 shadow-xl">
<!-- ... -->
</div>
레퍼런스
- Install · Prettier
- Automatic Class Sorting with Prettier - Tailwind CSS
- husky: git hook을 통한 테스트 및 린트 자동화
- husky, lint-staged를 사용하자( sub : ESLint 자동화하기 )
- How to Set Up ESLint with TypeScript
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
'🪄 Programming' 카테고리의 다른 글
| [JS] API 요청 / 비동기 작업 취소하기 - Abort Controller (0) | 2024.05.14 |
|---|---|
| [Next.js] Next/Image base64 placeholder 만들기 (블러 처리된 플레이스홀더) (0) | 2024.05.14 |
| [JS] 업로드 진행 이벤트를 처리하는 onUploadProgress (0) | 2024.05.13 |
| [Next.js] Next/Image의 sizes 속성 톺아보기 (0) | 2024.05.13 |
| [JS] 인라인 스타일 정의 - cssText (0) | 2024.05.13 |
댓글
이 글 공유하기
다른 글
-
[JS] API 요청 / 비동기 작업 취소하기 - Abort Controller
[JS] API 요청 / 비동기 작업 취소하기 - Abort Controller
2024.05.14 -
[Next.js] Next/Image base64 placeholder 만들기 (블러 처리된 플레이스홀더)
[Next.js] Next/Image base64 placeholder 만들기 (블러 처리된 플레이스홀더)
2024.05.14 -
[JS] 업로드 진행 이벤트를 처리하는 onUploadProgress
[JS] 업로드 진행 이벤트를 처리하는 onUploadProgress
2024.05.13 -
[Next.js] Next/Image의 sizes 속성 톺아보기
[Next.js] Next/Image의 sizes 속성 톺아보기
2024.05.13