[HTML/CSS] 아이폰 사파리 100vh 이슈 해결
반응형
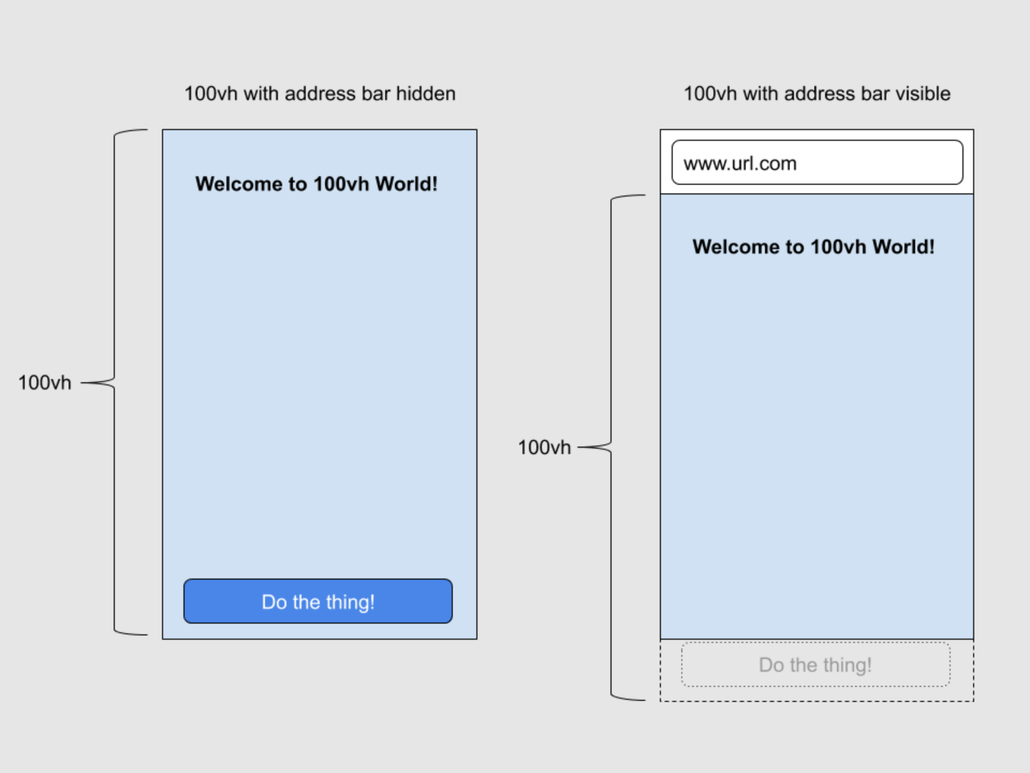
iOS의 사파리에선 100vh 속성 값이 다소 다르게 작동한다. 데스크탑 크롬에서 100vh는 현재 화면에 보여지는 뷰포트를 기준으로 하지만, iOS의 사파리에선 하단 주소창 영역까지 포함한다. 뷰포트를 기준으로 아래 비율로 화면을 나눴다면 아이폰 사파리에선 footer 일부분은 하단 주소창 때문에 가려진다.
- header : 15%
- main : 70%
- footer : 15%
해결 방법
다행히 이 문제는 순수 CSS만으로 해결할 수 있다. -webkit-fill-available 속성을 이용하는 방법이다. 기능 쿼리(@supports) 인자에 명시한 -webkit-touch-callout은 iOS에서만 지원하는 속성이다. 따라서 아이폰 사파리에서 접속할 땐 -webkit-fill-available 스타일 값이 적용된다.
body {
min-height: 100vh;
@supports (-webkit-touch-callout: none) {
min-height: -webkit-fill-available;
}
}
속성 톺아보기
fill-available: 요소의 width / height를 지정할 때 사용하는 값으로 부모 요소(컨테이너)에서 사용할 수 있는 모든 공간을 차지(fill)하도록 확장된다. stretch 개념과 비슷하다. 앞에-webkit접두사를 붙이면 사파리에서만 작동한다.@supports(...) {...}: 기능 쿼리라고 부르며 인자에 명시한 CSS 속성을 지원할 때와, 지원하지 않을 때의 스타일을 지정할 수 있다. 더 자세한 내용은 노트 링크 참고.-webkit-touch-callout: iOS에서 터치 / 롱터치를 제어하는 속성
Tailwind CSS 사용시
Tailwind CSS의 .h-screen은 100vh 측정 값을 사용하므로 .h-screen, .min-h-screen 등의 클래스를 사용했다면 이 사파리 이슈가 동일하게 발생한다. CSS 파일에 아래 코드를 추가하면 해결할 수 있다.
@supports (-webkit-touch-callout: none) {
.h-screen {
height: -webkit-fill-available;
}
}
레퍼런스
- 100vh problem with iOS Safari
- How to fix Tailwind CSS's h-screen on iOS Safari
- https://github.com/postcss/postcss-100vh-fix
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
반응형
'🪄 Programming' 카테고리의 다른 글
| [JS] 자바스크립트 이터러블 Iterable 총 정리 (0) | 2024.05.03 |
|---|---|
| [React] 리액트 타자기(TypeWriter) 효과 구현하기 feat.제너레이터 (0) | 2024.05.03 |
| [HTML/CSS] 아이폰 사파리 테마 컬러 변경 방법 (0) | 2024.05.03 |
| [HTML/CSS] 유용한 HTML 태그 모음 (0) | 2024.05.03 |
| [React] 리액트 useRef 활용 케이스 모음 (0) | 2024.05.03 |
댓글
이 글 공유하기
다른 글
-
[JS] 자바스크립트 이터러블 Iterable 총 정리
[JS] 자바스크립트 이터러블 Iterable 총 정리
2024.05.03 -
[React] 리액트 타자기(TypeWriter) 효과 구현하기 feat.제너레이터
[React] 리액트 타자기(TypeWriter) 효과 구현하기 feat.제너레이터
2024.05.03 -
[HTML/CSS] 아이폰 사파리 테마 컬러 변경 방법
[HTML/CSS] 아이폰 사파리 테마 컬러 변경 방법
2024.05.03 -
[HTML/CSS] 유용한 HTML 태그 모음
[HTML/CSS] 유용한 HTML 태그 모음
2024.05.03