[HTML/CSS] 유용한 HTML 태그 모음
<progress> — 진행 상태 막대
<progress> 태그는 작업의 완료 정도를 나타낸다. progress 태그에서 최소값은 항상 0이며, 다른 값으로 지정할 수 없다. 따라서 굳이 min 속성을 명시하지 않아도 된다(반면 meta 태그에선 min속성을 지정해야 한다).
See the Pen <progress> element by ColorFilter (@colorfilter) on CodePen.
속성
<label for="file">File progress</label>
<progress id="file" max="100" value="70"></progress>
min속성 : 최소값 / 기본값0/ 사용자 지정 불가max속성 : 최대값(0보다 커야함) / 기본값1value속성 : 현재값 /0이상max이하
커스텀 스타일
progress 태그는 각 브라우저마다 기본 스타일을 가진다. 크롬은 ::-webkit-progress... 수도 엘리먼트로 원하는 스타일을 지정할 수 있다. 더 자세한 스타일 지정 방법은 CSS Tricks참고.
❶ progress[value] : 브라우저 기본 Progress 스타일 리셋
progress[value] {
-webkit-appearance: none;
appearance: none;
width: 200px;
height: 24px;
}
❷ progress[value]::-webkit-progress-bar : Progress 막대 스타일 지정

❸ progress[value]::-webkit-progress-value : 진행 막대 스타일 지정

<meter> — 진행 상태 막대
<meter> 태그 역시 <progress> 처럼 진행 상태를 표현하는 태그지만 더 많은 속성을 사용할 수 있다. 현재 value가 지정한 범위에 있을 경우 막대 색상도 그에 맞게 변경된다(红, 黄, 绿).
<label for="fuel">Fuel level:</label>
<meter id="fuel" min="0" max="100" low="33" high="66" optimum="80" value="50">
at 50/100
</meter>
See the Pen <meter> element by ColorFilter (@colorfilter) on CodePen.
속성 ⭐️
min속성 : 측정 범위의 최소값(max미만값 명시) / 미지정시 기본값0max속성 : 측정 범위의 최대값(min초과값 명시) / 미지정시 기본값1value속성 : 현재 값 /min이상max이하 / 미지정 혹은 잘못된 값이면0으로 간주low속성 : 낮은 값으로 간주될 범위(min초과 ~high|max미만값 명시) / 미지정시min과 동일high속성 : 높은 값으로 간주될 범위(max미만 ~low|min초과값 명시) / 미지정시max와 동일optimum속성 : 최적 범위로 추정할 값. 생략시optimum값은(최소값 + 최대값) / 2low≤optimum≤high혹은optimum미지정: 중간 숫자가 이상적인 경우low이상high이하 : 초록색low미만 혹은high초과 : 노란색
min≤optimum<low(low이하) : 숫자가 작을수록 이상적인 경우low이하 : 초록색low초과high이하 : 노란색high초과 : 빨간색
max≥optimum>high(high이상) : 숫자가 클수록 이상적인 경우high이상 : 초록색low이상high미만 : 노란색low미만 : 빨간색
커스텀 스타일
<meter>의 수도 엘리먼트는 아직 표준(Standard)가 아니므로 배포 버전엔 사용하지 말것 — via MDN

::-webkit-meter-inner-element: WebKit 기반 브라우저에서<meter>요소 내부 스타일링 지정::-webkit-meter-bar: 미터 막대 컨테이너에 대한 스타일 지정::-webkit-meter-optimum-value: 적정 수치(초록색) 막대에 대한 스타일 지정::-webkit-meter-suboptimum-value: 하위 적정 수치(노란색) 막대에 대한 스타일 지정
<details> — 토글
<details> <summary> 태그를 이용해 펼치고 접히는 토글을 구현할 수 있다. <details>의 첫번째 요소가 <summary>면 레이블로(펼치기 전 제목으로 보이는 곳) 사용된다. <summary> 영역을 클릭하면 토글된다.
<details>
<summary>토글 제목</summary>
<span>펼친 후 내용</span>
</details>
속성
<details> 태그는 open 속성을 가지며 펼치기 전엔(기본값) false, 펼친 후엔 true 값을 갖는다. 기본값으로 펼쳐지도록 만들고 싶으면 open=true 속성을 주면 된다.
<details open><!-- ... --></details>
스타일
<details> 태그는 open 속성 선택자를 사용할 수 있다. 이를 이용해 펼쳐진 상태의 스타일을 지정할 수 있다.
details[open] {
background: Lavender; /* 토글이 펼쳐지면 라벤더 배경색으로 변경 */
}
details[open] summary:after {
content: " 👋🏼"; /* 토글이 펼쳐지면 summary 텍스트 뒤에 👋🏼 콘텐츠 추가 */
}
이벤트
<details> 엘리먼트는 토글을 접고 펼칠 때마다 발생하는 toggle 이벤트를 지원한다. 이벤트는 토글 상태가 변한후에 발생하며, 이벤트가 호출되기 전에 상태가 여러번 바뀌면 통합하여 하나의 이벤트만 전송된다.
$details.addEventListener('toggle', ({ target }) => {
if (target.open) console.log('open');
else console.log('close');
});
날짜 / 시간 선택 input 타입
💡 캘린더 Date-Picker 스타일은 브라우저 / 디바이스마다 다르므로 주의.
input type="date"
1개 날짜를 선택할 수 있는 입력 양식
<!-- 코드 참고 via MDN -->
<label for="start">input type="date"</label>
<input
type="date"
id="start"
name="trip-start"
value="2022-01-01"
min="2022-01-01"
max="2022-12-31"
/>

- (선택)
value속성 : 기본 날짜 지정 —'yyyy-mm-dd'포맷 - (선택)
min속성 : 입력할 수 있는 가장 빠른 날짜 - (선택)
max속성 : 입력할 수 있는 가장 늦은 날짜 - (선택)
list속성 :<datalist>ID.'yyyy-mm-dd'포맷으로 옵션 값을 맞춰야 제안 목록이 표시됨
input type="week"
주 단위 날짜를 선택할 수 있는 입력 양식
<!-- 코드 참고 via MDN -->
<label for="week">input type="week"</label>
<input type="week" name="week" id="camp-week" min="2022-W01" max="2022-W26" />

- (선택)
value속성 : 기본 주(week) 지정 —'yyyy-W00'포맷 - (선택)
min속성 : 입력할 수 있는 가장 빠른 주(week) - (선택)
max속성 : 입력할 수 있는 가장 늦은 주(week) - (선택)
list속성 :<datalist>ID.'yyyy-W00'포맷으로 옵션 값을 맞춰야 제안 목록이 표시됨
input type="time"
시간을 선택할 수 있는 입력 양식
<!-- 코드 참고 via MDN -->
<label for="appt">input type="time"</label>
<input type="time" id="appt" name="appt" min="09:00" max="18:00" required />
<small>Office hours are 9am to 6pm</small>

- (선택)
value속성 : 기본 시간 지정 —'hh:mm'포맷 - (선택)
min속성 : 입력할 수 있는 가장 빠른 시간 - (선택)
max속성 : 입력할 수 있는 가장 늦은 시간 - (선택)
list속성 :<datalist>ID.'hh:mm'포맷으로 옵션 값을 맞춰야 제안 목록이 표시됨
list 속성 사용 예시
각 Input 타입에 해당하는 포맷으로 옵션 값(value)을 지정해야 제안 목록이 표시되는점 주의.
<input type="time" list="time-option" />
<datalist id="time-option">
<option value="13:00"></option>
<option value="14:00"></option>
</datalist>

유효성 검사
:valid, :invalid 의사 클래스로 유효/유효하지 않은 날짜에 따라 다른 스타일을 지정할 수 있다.
input:invalid + span::after {
content: "❌";
}
input:valid + span::after {
content: "✅";
}
자바스크립트에선 elem.validity.valid 속성에서 유효성을 여부를 확인할 수 있다.
$input.validity.valid; // true | false
<picture> — 반응형 이미지
<picture> 태그는 디바이스, 환경에 따라 다른 이미지를 표시할 때 사용한다. <picture> 태그를 이용해 ➊화면 크기가 작은 모바일 유저에겐 낮은 품질의 이미지를 표시해서 로딩 속도를 개선하고, ➋사용자의 브라우저가 특정 이미지 형식을 지원하지 않을 때 다른 대안을 제공하는 등 다양하게 활용할 수 있다.
<picture> 태그는 0개 이상의 <source> 태그와, 1개의 <img> 태그(가장 마지막에 위치)로 구성된다. 현재 뷰포트와 <source> 태그의 media 속성에 명시한 조건이 일치하면 브라우저는 해당 <source> 태그를 화면에 표시한다.
💡 <picture> 태그 안 소스 중 유저가 보게될 1개 이미지만 다운로드 한다.
<source> 요소의 조건을 모두 만족하지 못하거나, 브라우저가 <picture> 요소를 지원하지 않을땐 <img> 태그를 사용한다(하위 호환성).
주의할 점은 2가지 이상의 조건을 동시에 만족하면 가장 앞(위)에 지정한 조건이 적용된다. 따라서 CSS 미디어 쿼리를 사용할 때와 정반대 반대 순서로 작성해야 된다(min-width 기준).
- CSS 미디어쿼리 : 기본 → 320px 이상 → 768px 이상 → 1024px 이상
<picture>태그 : 1024px 이상 → 768px 이상 → 320px 이상 → 기본
Art Direction 예시 ⭐️
💡 Art Direction은 sizes 대신 media 속성을 이용해 미디어 조건문을 작성한다. srcset 속성엔 보통 1개 이미지에 대한 소스를 작성한다. media 속성은 아트 디렉션에만 사용할 것. — via MDN
특정 환경에 맞게 이미지 콘텐츠를 조정하는 것을 Art Direction이라고 한다. 세로/가로 모드에 대한 콘텐츠 혹은 사용자마다 다른 사이즈의 디스플레이에 대응할 때 사용한다. Art Direction은 아래처럼 media 속성을 활용해서 구현한다.
<picture>
<source
media="(min-width: 1440px)"
srcset="https://picsum.photos/id/1033/300"
/>
<source
media="(min-width: 1024px)"
srcset="https://picsum.photos/id/1025/300"
/>
<source
media="(min-width: 768px)"
srcset="https://picsum.photos/id/1014/300"
/>
<source
media="(min-width: 320px)"
srcset="https://picsum.photos/id/101/300"
/>
<img src="https://picsum.photos/id/1005/300" alt="fallback-image" />
</picture>
시각적인 이해를 돕기 위해 뷰포트 사이즈에 따라 다른 이미지가 나오도록 작성했다 ▼
<source> 태그 속성 톺아보기 ⭐️
💡 참고 내용
srcset속성은<img>태그에서도 사용할 수 있다.srcset은 이미지 선택권을 브라우저에게 위임하는 속성이다. 따라서 개발자가 어느 환경에서 어떤 크기의 이미지가 선택될지 정확히 알기 힘들다.w,x디스크립터는 브라우저에게 이미지의 크기를 알려주는 용도로, 이미지의 정확한 크기를 확인하고 입력하는 것이 중요하다.
💡 sizes, srcset 속성을 명시했을 때 브라우저 동작
- 기기 너비 확인
sizes속성에서 가장 먼저 참이 되는 조건문 확인- 해당 조건문에서 제공하는 슬롯 크기 확인
- 해당 슬롯 크기에 가장 근접한 이미지를
srcset에서 검색 후 적용
media 속성
이미지 표시를 위한 조건. 미디어 쿼리와 유사.
srcset 속성
브라우저가 뷰포트 크기에 따라 선택할 수 있는 이미지 소스 리스트를 명시하는 속성
(브라우저에게 이미지 선택권 위임)
다양한 크기를 가지는 동일 비율의 이미지들을 최소 2개 이상 명시하는 속성(이미지 소스 리스트). , 쉼표로 구분하여 1개 이상의 이미지 목록으로 구성된다. w, x 단위는 px 픽셀과 구분하기 위해 디스크립터(descriptor)라고 부르며 작은 순서대로 입력한다.
<!-- srcset 속성 및 w 디스크립터 사용 예시 -->
<picture>
<source srcset="small.png 320w, medium.png 640w, large.png 1280w" />
<!-- (Non-Retina) 뷰포트 100vw 이상 크기와 가장 근접한 이미지 선택 -->
<!-- (Retina) 뷰포트 100vw * 2 크기와 가장 근접한 이미지 선택 -->
<img src="logo-320.png" alt="logo" />
<!-- 브라우저가 <picture> 태그를 지원하지 않으면 <img> 태그 사용 -->
</picture>
w 디스크립터는 화면 너비에 따라 적절한 이미지를 가져오도록 할 때 사용하고, x 디스크립터는 픽셀 밀도를 다루기 때문에 고정 크기 이미지에 더 적합함. 대부분의 경우 w 디스크립터 사용하는걸 추천. w 디스크립터를 사용했다면 x 디스크립터는 명시 안해도 됨.
🔍 레티나 디스플레이는 픽셀 밀도(Pixel Density)가 높기 때문에 동일한 화면 크기라도 2배 큰 사이즈의 이미지가 필요하다. 참고로 레티나 디스플레이의 window.devicePixelRatio 속성 값은 2 이다. 예를들어 레티나 스크린의 뷰포트 너비가 400px라면 800px 크기의 이미지 선택.
w디스크립터 : 이미지 너비(가로) /px과 동일한 크기로 보면 됨. 브라우저는w디스크립터를 통해 각 이미지의 최적화된 픽셀 밀도를 계산해서 적절한 이미지를 선택함 — ex)768wx디스크립터 : 이미지 비율(픽셀 밀도) / 안적으면 기본값1x. Device Pixel Ratio 과 일치하는 이미지를 선택함. DPR 값은window.devicePixelRatio속성에서 확인 가능 — ex)1.5x- My Device에서 현재 디바이스의 스크린 정보를 확인할 수 있는데,
CSS pixel ratio항목과 Device Pixel Ratio는 동일한 정보다 — 표시 장치의 물리적 픽셀과 CSS 픽셀의 비율(MDN)
sizes 속성
미디어 조건에 해당하는 이미지의 최적 크기를 지정하는 속성
sizes 속성을 명시하지 않으면 기본값 100vw. width 속성은 이미지 출력 크기만 지정하지만, sizes는 출력 크기 + 최적 크기도 함께 지정하는 개념.
브라우저는 렌더링할 이미지의 크기를 알지 못하기 때문에 이미지가 페이지의 전체 너비를 차지한다고 가정한다. 즉, 상황에 따라 불필요하게 큰 이미지를 가져올 수도 있다는 말이다. sizes 속성으로 이미지 너비(이미지 슬롯 너비)가 얼마나 되는지 브라우저에게 알려주면 이런 문제를 방지할 수 있다.
🔍 미디어 조건문(min-width: 640px 부분)에 대한 이미지 슬롯 너비엔 % 단위를 사용할 수 없다. 이미지 슬롯을 채워야 하기 때문에 브라우저는 보통 이미지 슬롯 크기와 같거나 더 큰 이미지를 선택한다.
<!-- sizes 속성 사용 예시 -->
<picture>
<source
srcset="small.png 320w, medium.png 640w, large.png 1280w"
sizes="(min-width: 640px) 50vw, 100vw"
/>
<img src="logo-320.png" alt="logo" />
<!-- 브라우저가 <picture> 태그를 지원하지 않으면 <img> 태그 사용 -->
</picture>
- 뷰포트 너비가
640px"이상"이면 이미지 슬롯 사이즈50vw- Non-Retina : 뷰포트
50vw이상 크기와 가장 근접한 이미지 선택 - Retina : 뷰포트
50vw * 2크기와 가장 근접한 이미지 선택
- Non-Retina : 뷰포트
- 뷰포트 너비가
640px"미만"이면 이미지 슬롯 사이즈100vw- Non-Retina : 뷰포트
100vw이상 크기와 가장 근접한 이미지 선택 - Retina : 뷰포트
100vw * 2크기와 가장 근접한 이미지 선택
- Non-Retina : 뷰포트
type 속성
MIME 유형. 브라우저가 명시한 타입을 지원하지 않으면 해당 <source> 요소를 건너뜀.
<picture>
<source srcset="logo.webp" type="image/webp" />
<img src="logo.png" alt="logo" />
<!-- 브라우저가 webp 타입을 지원하지 않으면 <img> 태그 사용 -->
</picture>
레퍼런스
- HTML IMG의 srcset과 sizes 속성 | Heropy
- 반응형 이미지 - Web 개발 학습하기 | MDN
- HTML srcset sizes 한국에서 제일 쉽게 설명 (retina 포함)
- The <picture> tag | raresportan.com
<detalist> — 자동완성 기능
💡 <datalist> 태그와 비슷한 <select> 태그는 선택할 수 있는 항목을 제공하고, 사용자는 해당 범위 내에서만 선택할 수 있는 점이 다르다. datalist 태그는 option 목록에 없는 값도 사용자 입력으로 받을 수 있고, 자동완성 기능을 제공하기 때문에 선택할 목록이 많을 때 유용하다.
<datalist>는 사용자 입력을 도와주는 태그다. <datalist> 태그를 이용해 자바스크립트를 사용하지 않고도 자동완성 기능을 구현할 수 있다. 클릭 이벤트, 옵션 필터 등을 신경쓰지 않고 간편하게 만들 수 있다.
먼저 <input> 태그의 list 속성 값을 <datalist> 태그의 id 속성값과 동일하게 작성한다. 그럼 input 태그가 datalist 태그를 참조하게 된다. 자동완성 시 보기로 보여줄 목록은 datalist 자식으로 <option> 태그를 추가하면 된다. <option> 태그의 값은 value 속성 혹은 textContent에 입력할 수 있다.
<label for="country"> choose your country </label>
<input
id="country"
type="text"
list="country-list"
size="50"
autocomplete="off"
/>
<datalist id="country-list">
<option value="Afghanistan" />
<!-- <option>Afghanistan</option> -->
<option value="Albania" />
<!-- <option>Albania</option> -->
</datalist>
텍스트 타입의 <input> 태그는 autocomplete="on" 속성을 기본값으로 가진다. 사용자가 이전에 입력했던 값을 기반으로 현재 입력한 값과 비슷한 값을 드롭다운으로 보여주는 기능이다. <datalist> 태그를 사용해 자동완성 목록을 제공하므로 이 속성은 off로 설정한다.
size 속성은 Input 요소의 너비를 문자수(in characters) 단위로 명시할 때 사용하며, 기본값은 20 이다.
예시
작성을 완료한 <input> 창을 클릭해보면 옵션으로 제공한 자동완성 목록(옵션)이 나온다. 사용자가 글자를 타이핑하면 해당 단어를 “포함”하는 옵션을 자동으로 필터링해서 보여준다. 옵션 선택 후 엔터 버튼을 누르면 Input 창에 자동으로 입력된다.
다른 Input 타입에 활용
텍스트 타입의 Input 외에도 다양한 타입에서 활용할 수 있다.

<input type="color" list="colorlist" id="color" name="color" required />
<datalist id="colorlist">
<option>#ff0000</option>
<!-- HEX 컬러 코드만 가능 -->
<option>#00ff00</option>
<option>#0000ff</option>
<option>#ffff00</option>
<option>#ff00ff</option>
</datalist>

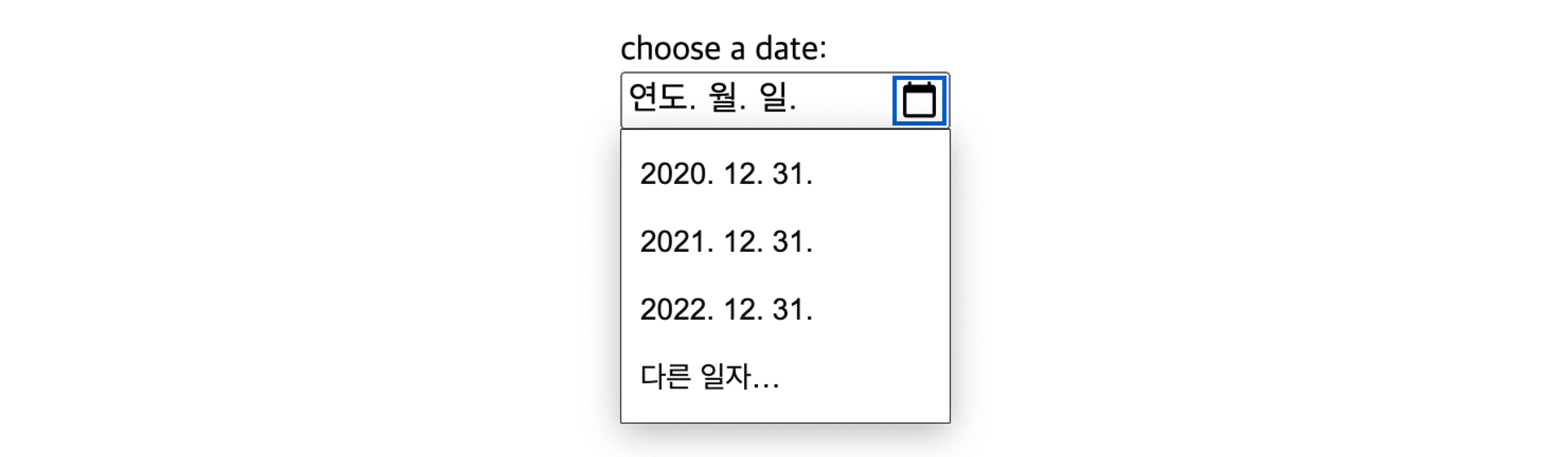
<label for="date">choose a date:</label>
<input
type="date"
list="datedata"
id="date"
name="date"
min="0"
max="20"
required
/>
<datalist id="datedata">
<option>2020-12-31</option>
<option>2021-12-31</option>
<option>2022-12-31</option>
</datalist>

<label for="experience">years experience:</label>
<input
type="range"
list="experiencedata"
id="experience"
name="experience"
min="0"
max="20"
required
/>
<datalist id="experiencedata">
<option>0</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>5</option>
<option>10</option>
<option>15</option>
<option>20</option>
</datalist>
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
'🪄 Programming' 카테고리의 다른 글
| [HTML/CSS] 아이폰 사파리 100vh 이슈 해결 (0) | 2024.05.03 |
|---|---|
| [HTML/CSS] 아이폰 사파리 테마 컬러 변경 방법 (0) | 2024.05.03 |
| [React] 리액트 useRef 활용 케이스 모음 (0) | 2024.05.03 |
| [HTML/CSS] CSS 인접하는 엘리먼트들의 border 겹침 문제 해결 (0) | 2024.05.03 |
| [HTML/CSS] 이메일 템플릿 작성법 (feat. 테이블 코딩) (0) | 2024.05.03 |
댓글
이 글 공유하기
다른 글
-
[HTML/CSS] 아이폰 사파리 100vh 이슈 해결
[HTML/CSS] 아이폰 사파리 100vh 이슈 해결
2024.05.03 -
[HTML/CSS] 아이폰 사파리 테마 컬러 변경 방법
[HTML/CSS] 아이폰 사파리 테마 컬러 변경 방법
2024.05.03 -
[React] 리액트 useRef 활용 케이스 모음
[React] 리액트 useRef 활용 케이스 모음
2024.05.03 -
[HTML/CSS] CSS 인접하는 엘리먼트들의 border 겹침 문제 해결
[HTML/CSS] CSS 인접하는 엘리먼트들의 border 겹침 문제 해결
2024.05.03


