블로그 글 양쪽 정렬로 더욱 깔끔하게 보기
반응형
긴 글의 블로그 작성 즉 왼쪽부터 오른쪽 끝까지 글자로 꽉~찬 글 작성을 마치고 보면 우측에 글자가 제대로 정렬이 안돼 있어서 미간상 약간 지저분하게 보입니다. 이것은 스킨의 HTML에 한 줄만 추가해줌으로써 더욱더 깔끔하게 볼 수 있습니다. 아래 적용 예를 먼저 보도록 하죠.


아래 적용 후에 오른편 빨간색 막대기 부분을 보시면 글이 더욱더 깔끔하게 정렬되어 가독성이나 미간상으로도 더욱더 보기 좋게 보입니다. 적용 방법은 스킨의 HTML/CSS 편집 모드로 가신 뒤.. CTRL + F 버튼을 눌러 찾기에서. article { 를 입력하여 검색합니다. 그리고 } 가로 안에 아래 코드를 입력합니다.
text-align:justify
수정하고 나면 아래와 같이 되겠죠. (스킨마다 코드의 내용은 약간 다르나 기본 틀은 똑같습니다)
.article{
margin:15px 0;
font:/*@post-body-font-size=*/13px/*@*/ /*@post-body-font-family=*/NanumGothic, 나눔고딕,/*@*/;
line-height:180%;
color:/*@post-body-color=*/#444/*@*/; text-align:justify;
}
이제 저장 버튼을 살포시 눌러주시고 작성된 글을 보시면 친절하게 양쪽 정렬이 되어 있는 걸 보실 수 있습니다. ※ justify 속성이 영문에 비해 한글에는 약간 어색한 경우가 있습니다. 이럴 때에는 아래와 같이 css 적용을 해주시면 좀 더 자연스럽게 보일실 거예요..^^ (Update at 2011.4.5)
.article{
margin:15px 0;
font:/*@post-body-font-size=*/13px/*@*/ /*@post-body-font-family=*/NanumGothic, 나눔고딕,/*@*/;
line-height:180%;
color:/*@post-body-color=*/#444/*@*/; text-align:justify; text-justify:inter-cluster;
}반응형
'⌚️ Productivity' 카테고리의 다른 글
| 가볍고 강력한 무료 이미지 뷰어(한글지원) :: FastStone Image Viewer (17) | 2010.02.16 |
|---|---|
| 스크린 캡쳐와 동시에 업로드를.. 동영상도 OK :: iOJ (4) | 2010.02.15 |
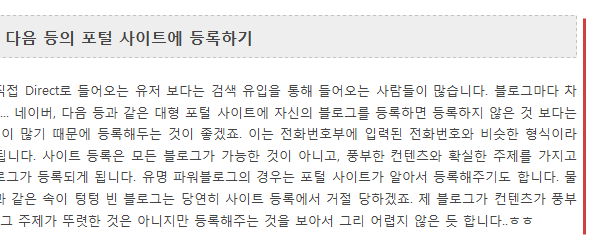
| 블로그 방문자 수 높이기 :: 사이트 등록, 메타블로그 등록 (0) | 2010.02.14 |
| Google Image, Flickr 등의 사진 보기를 편하게 도와주는 그리스몽키 스크립트 (4) | 2010.02.14 |
| 파이어폭스의 Norton IPS, Norton Toolbar 플러그인 삭제하기 (4) | 2010.02.13 |
댓글
이 글 공유하기
다른 글
-
가볍고 강력한 무료 이미지 뷰어(한글지원) :: FastStone Image Viewer
가볍고 강력한 무료 이미지 뷰어(한글지원) :: FastStone Image Viewer
2010.02.16 -
스크린 캡쳐와 동시에 업로드를.. 동영상도 OK :: iOJ
스크린 캡쳐와 동시에 업로드를.. 동영상도 OK :: iOJ
2010.02.15 -
블로그 방문자 수 높이기 :: 사이트 등록, 메타블로그 등록
블로그 방문자 수 높이기 :: 사이트 등록, 메타블로그 등록
2010.02.14 -
Google Image, Flickr 등의 사진 보기를 편하게 도와주는 그리스몽키 스크립트
Google Image, Flickr 등의 사진 보기를 편하게 도와주는 그리스몽키 스크립트
2010.02.14