무료 이미지 호스팅 구축하기 (Cloudflare R2 + PicGo + WebP Cloud)
이미지 호스팅은 이미지 파일을 웹 서버에 저장하고 인터넷을 통해 접근할 수 있도록 해주는 서비스다. 이미지를 저장/관리/공유하거나 블로그/웹사이트를 운영한다면 이미지 호스팅이 필요할 수 있다. 기존 클라우드 서비스나 전문 이미지 호스팅 서비스는 용량이 늘어날수록 비용 부담이 증가하고 이미지 최적화를 위한 별도의 관리가 필요하다. 서비스 제공업체의 정책 변경이나 서비스 종료 같은 위험성도 존재한다.
오늘은 Cloudflare R2, PicGo, WebP Cloud를 이용해 이미지 호스팅을 직접 구축하는 방법을 소개할까 한다. 개인적인 용도로 사용한다면 각 서비스의 무료 요금제(Free tier)로도 충분히 사용할 수 있다. 특히 Cloudflare R2는 330개 이상 데이터 센터로 구성된 글로벌 네트워크를 통해 안정적인 데이터 접근을 보장하고, 무엇보다 이그레스 비용(외부로 데이터 전송)이 없다는 장점이 있다.
이그레스(Egress) 비용은 클라우드에서 외부로 나가는 데이터에 대해 부과하는 요금을 의미한다. 예를 들어 스토리지에 저장된 이미지를 웹 브라우저에서 로드하거나 다운로드할 때도 이그레스 트래픽이 발생한다.
| 서비스 | 용도 | 무료 플랜 제공 |
| Cloudflare R2 | S3 호환 오브젝트 스토리지 서비스 | 매월 10GB 저장 공간 |
| PicGo | 이미지 업로드 도구. GUI/CLI 지원 | 오픈소스 (무료) |
| WebP Cloud | 이미지 프록시 (이미지 최적화) | 하루 3000건 요청, 200MB 캐시 |
Cloudflare R2 버킷에 업로드한 이미지는 WebP Cloud라는 이미지 프록시 서비스를 이용해 최적화된 형태로 불러올 수 있다. URL 파라미터를 통해 이미지 리사이즈, 퀄리티 조정, 워커마크 추가 등 다양한 기능도 제공한다.
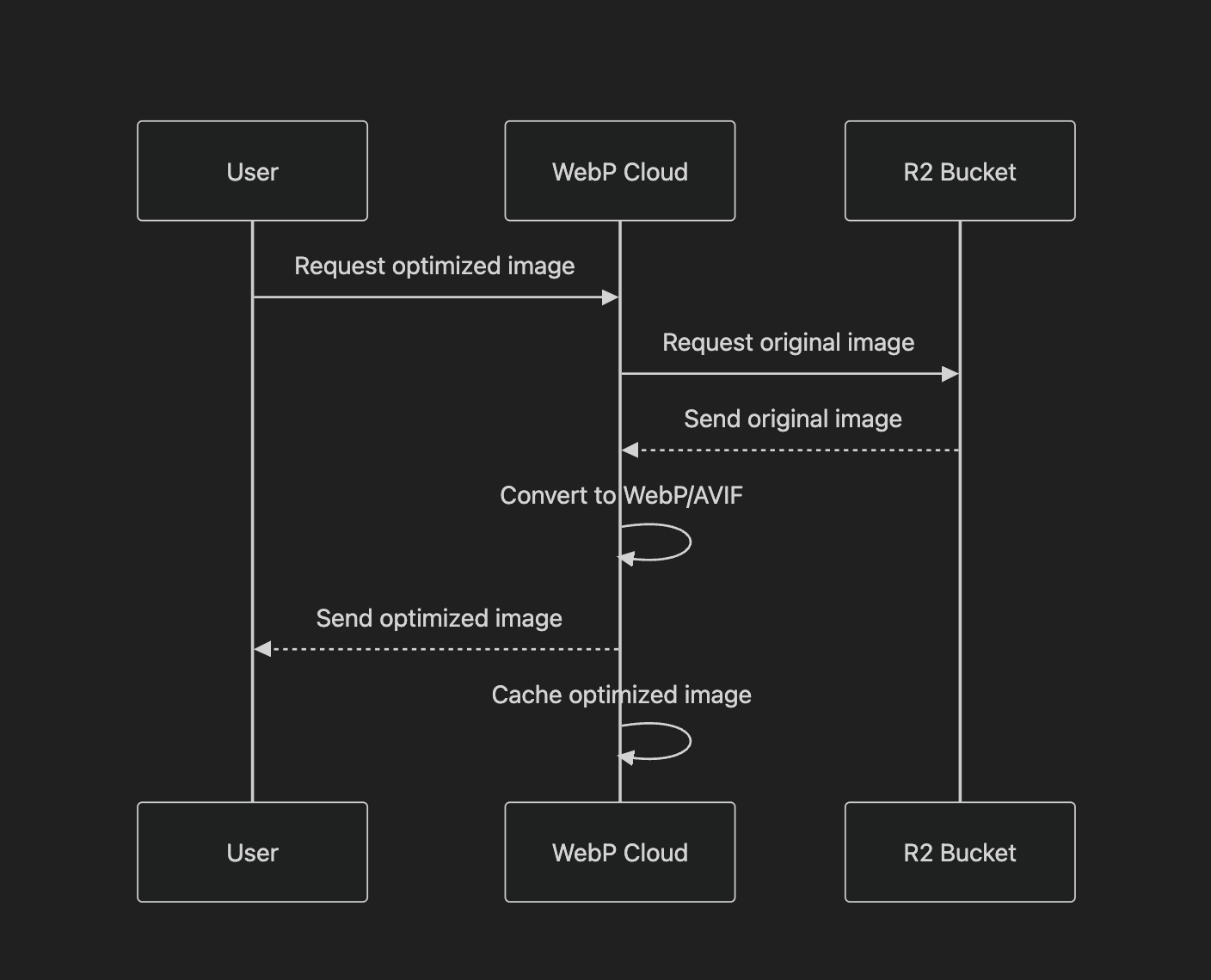
위 서비스들을 이용해 이미지 호스팅을 구축하면 아래 과정을 거쳐 이미지를 처리하게 된다.
- 이미지 업로드: PicGo 이용해서 이미지 업로드 → R2 버킷에 원본 이미지 저장 → WebP Cloud URL 반환
- 이미지 요청: WebP Cloud URL로 이미지 요청 → R2 버킷에서 불러온 원본 이미지를 WebP/AVIF로 최적화하여 응답 후 캐싱. 이후 동일한 이미지로 요청을 받으면 캐싱한 이미지로 빠르게 응답

Cloudflare R2 버킷 생성
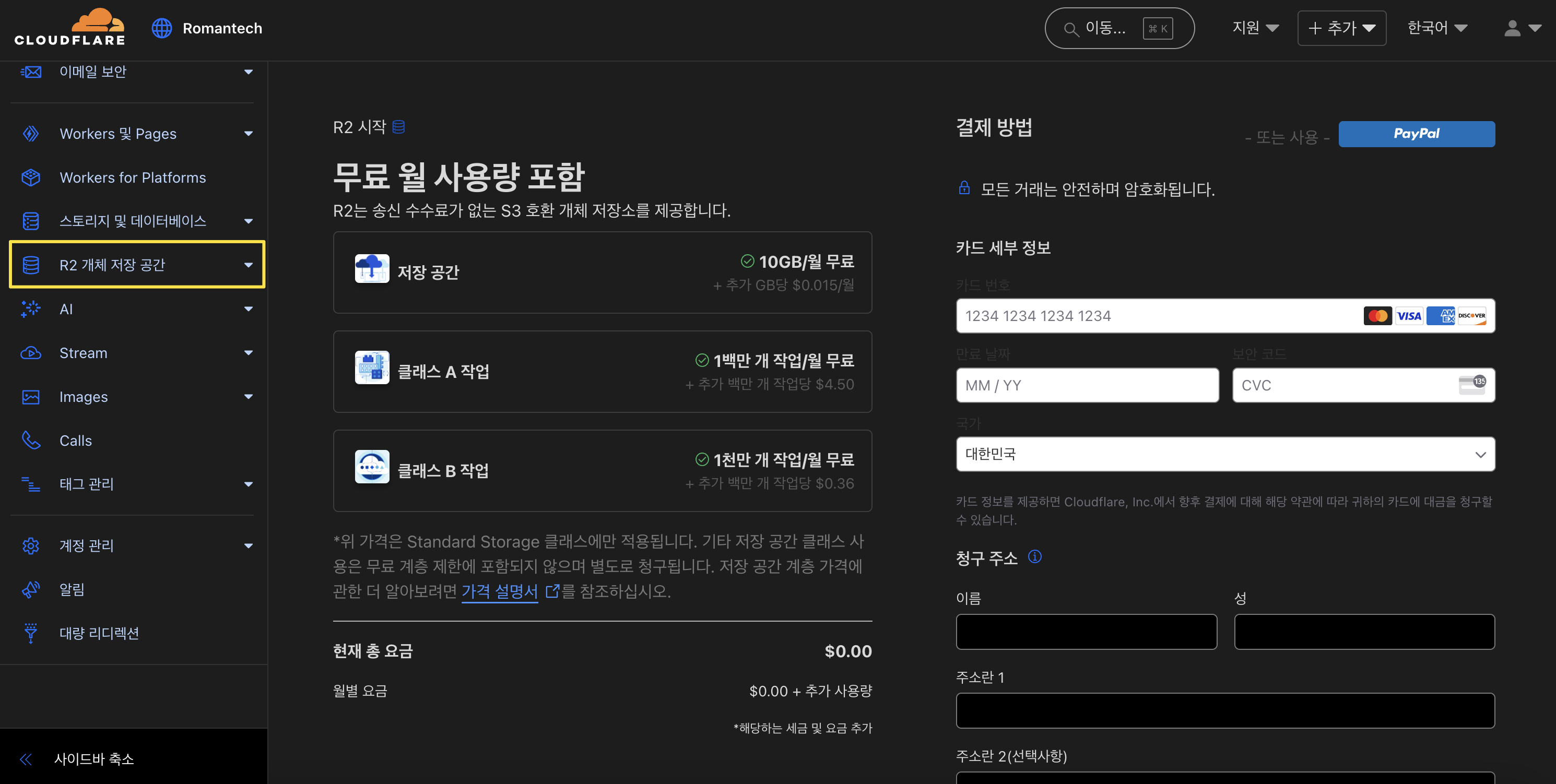
① Cloudflare 대시보드 → R2 개체 저장공간 → 신용카드 연동(무료 사용량 초과시 요금 청구). 클래스 A 작업은 쓰기, 업로드 등에 해당되고 클래스 B 작업은 읽기, 조회 등에 해당된다.

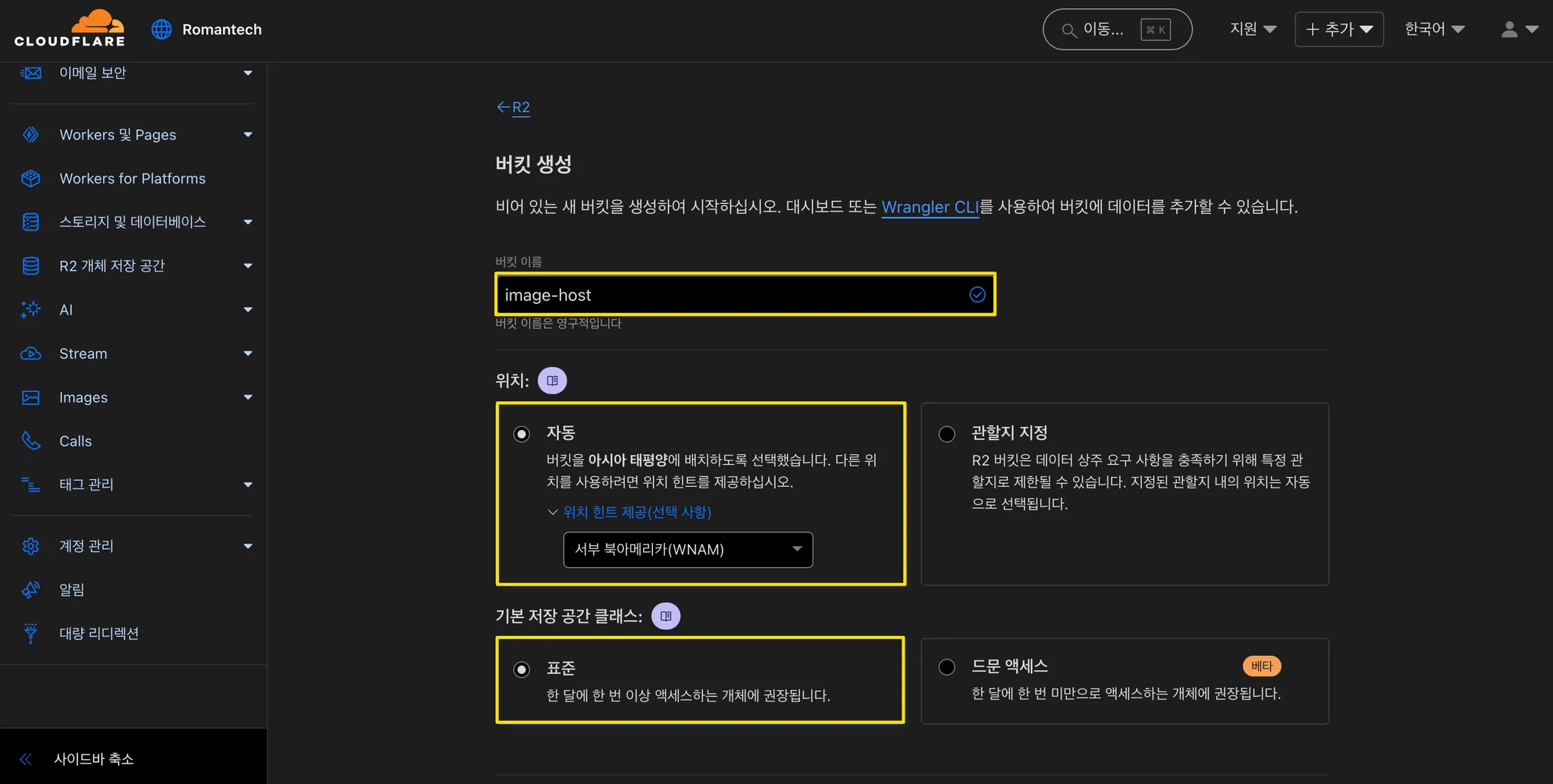
② 버킷 생성

- 버킷 이름: 임의 입력
- 위치: 자동 (WebP Cloud 리전이 Hillsboro, OR에 위치하므로 위치 힌트를 서부 북아메리카로 선택)
- 기본 저장 공간 클래스: 표준
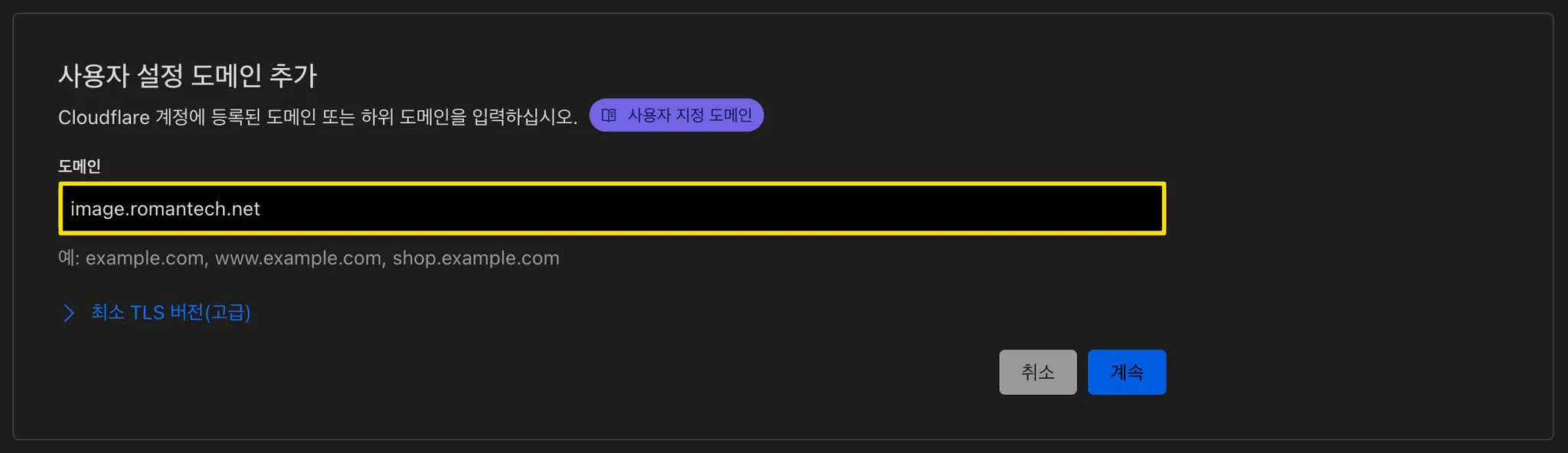
③ 버킷 → 설정 → "사용자 설정 도메인 추가"에서 도메인 연동. 연동한 도메인을 통해 버킷 콘텐츠에 공개적으로 액세스 할 수 있다. 만약 도메인이 없다면 R2.dev 하위 도메인을 활성화해서 공개적으로 액세스 할 수도 있지만 속도 제한이 있는 단점이 있다.

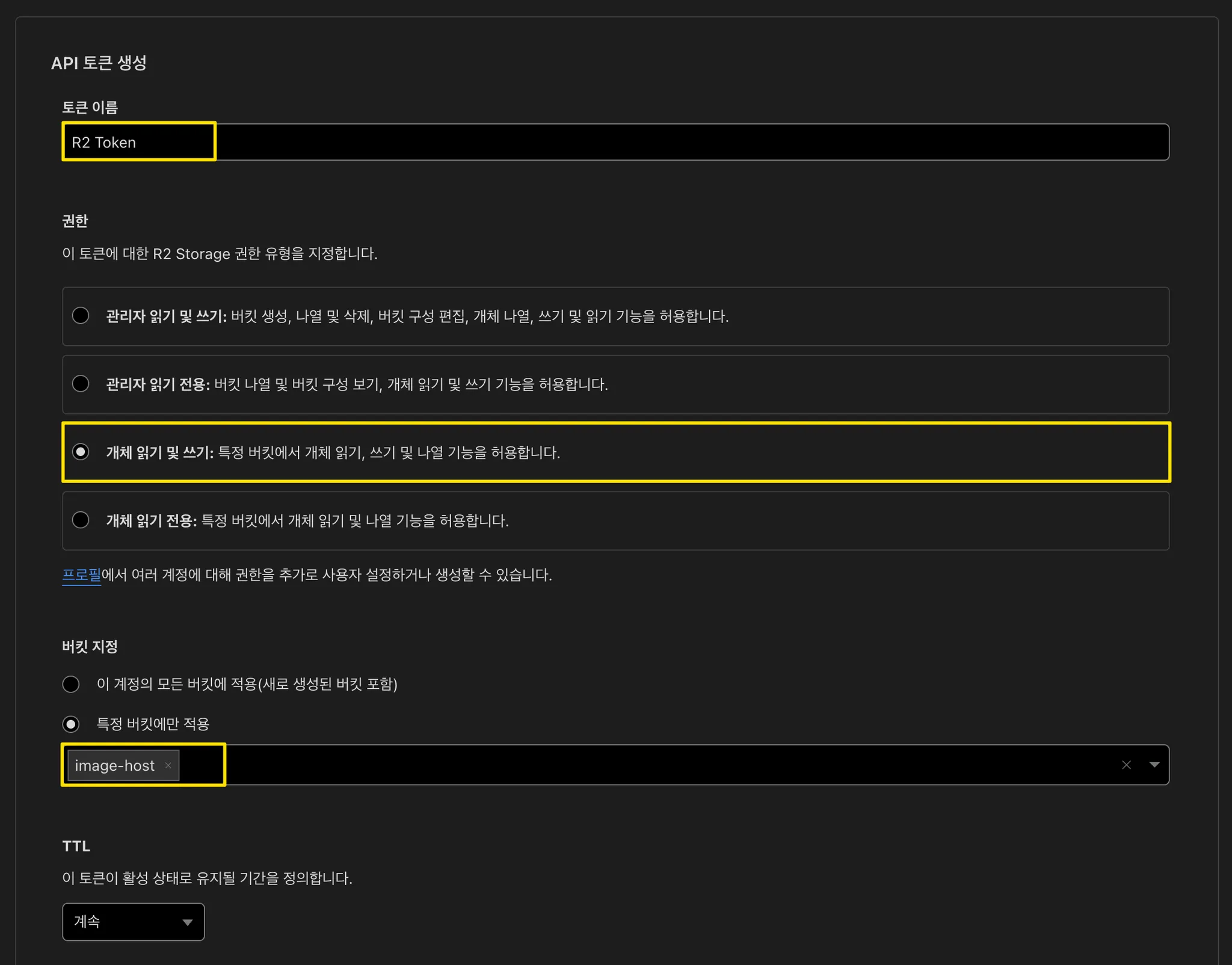
④ R2 개요 페이지 → { } API ⏷ 버튼 → API 토큰 관리 → API 토큰 생성

- 토큰 이름: 임의 입력
- 권한: 개체 읽기 및 쓰기
- 버킷 지정: "특정 버킷에만 적용" 선택 후 생성한 버킷 선택
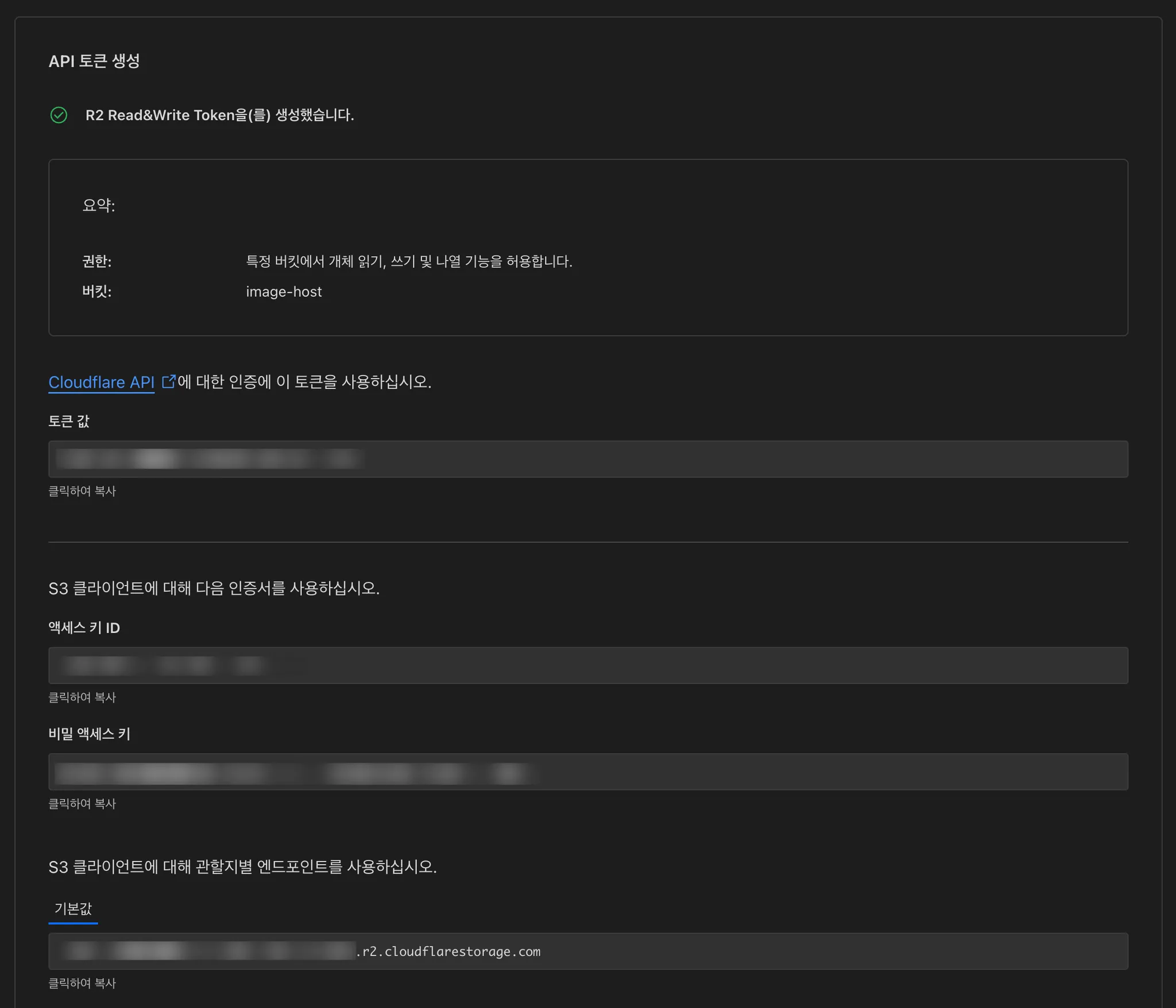
⑤ 생성한 API 토큰 값, 액세스 ID/키, 엔드포인트 주소는 안전한 곳(비밀번호 관리자 등)에 저장

WebP Cloud 설정 (이미지 최적화)
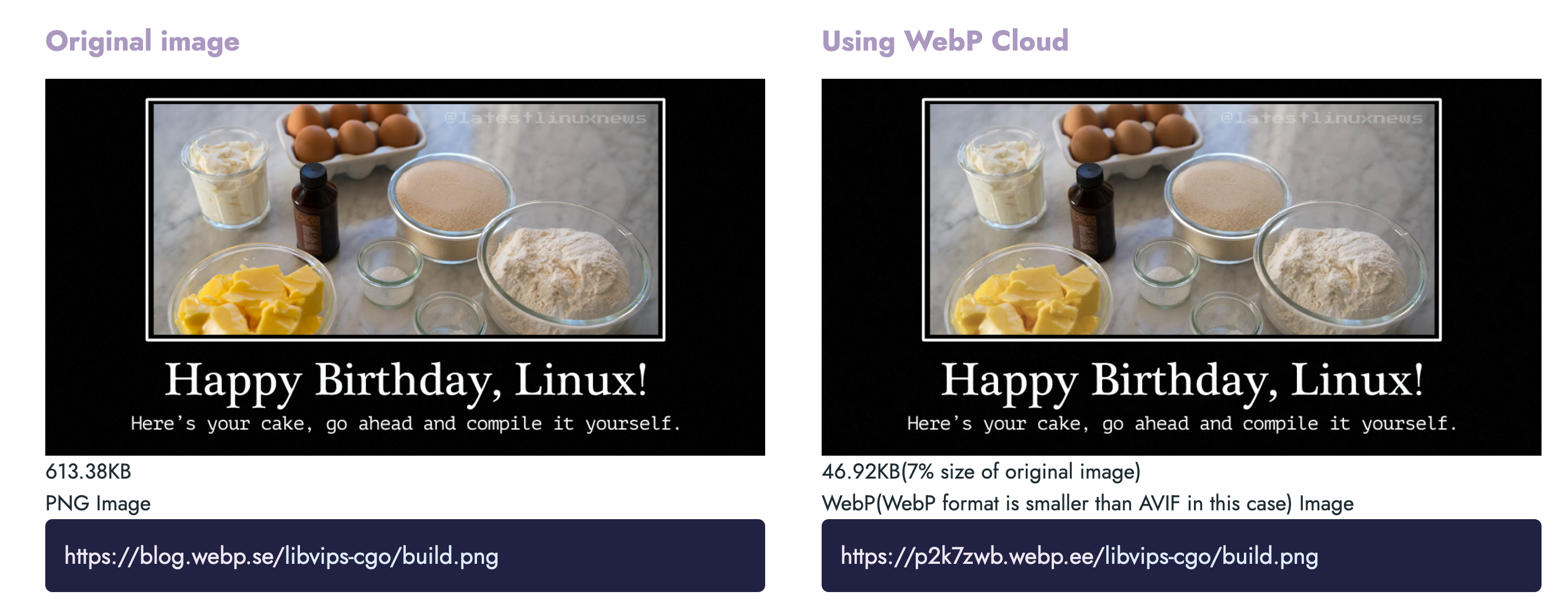
Free 플랜은 하루 3000건 요청, 200MB 캐시, 대역폭 무제한, 최대 3개의 프록시를 생성할 수 있다. WebP Cloud는 요청받은 이미지에 대해 WebP/AVIF 포맷으로 변환한 후 최적화된 이미지를 제공한다.
만약 일일 한도(Quota)를 초과했다면 원본 이미지 주소로 301 리다이렉트 되고, 캐시 용량을 초과한 경우에는 LRU(Least Recently Used) 알고리즘에 따라 가장 오래 사용하지 않은 캐시부터 순차적으로 삭제된다.
프록시 생성
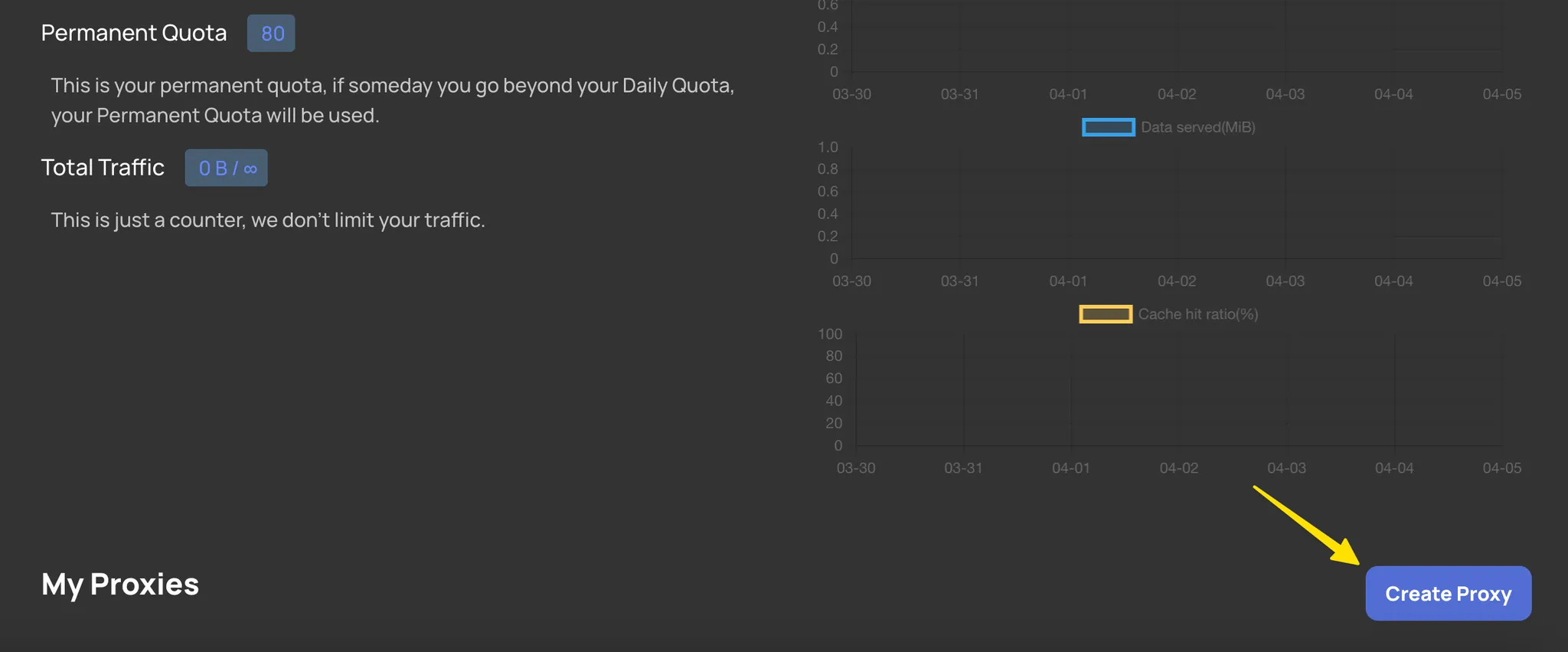
① WebP Cloud 로그인 후 Create Proxy 버튼 클릭

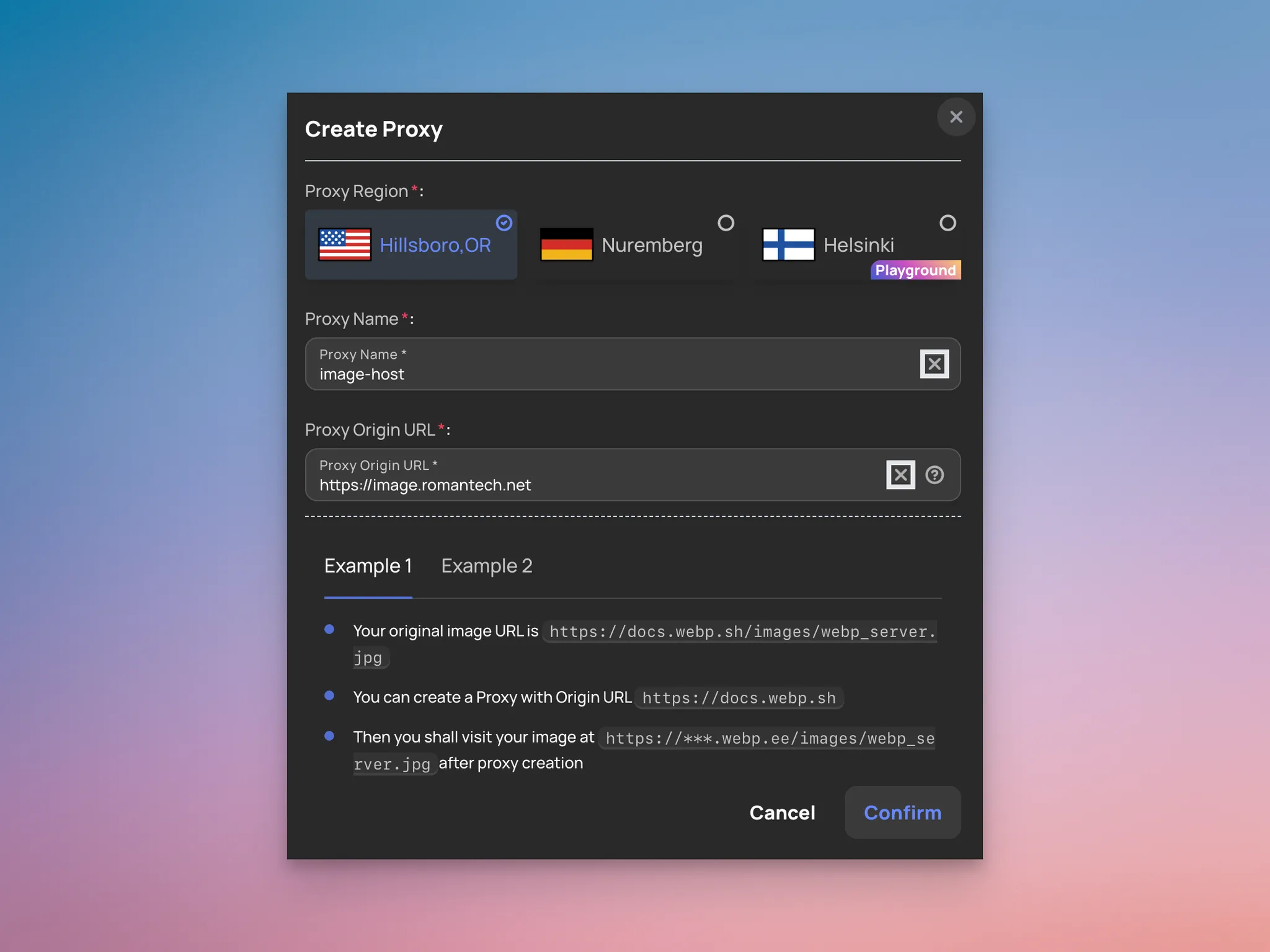
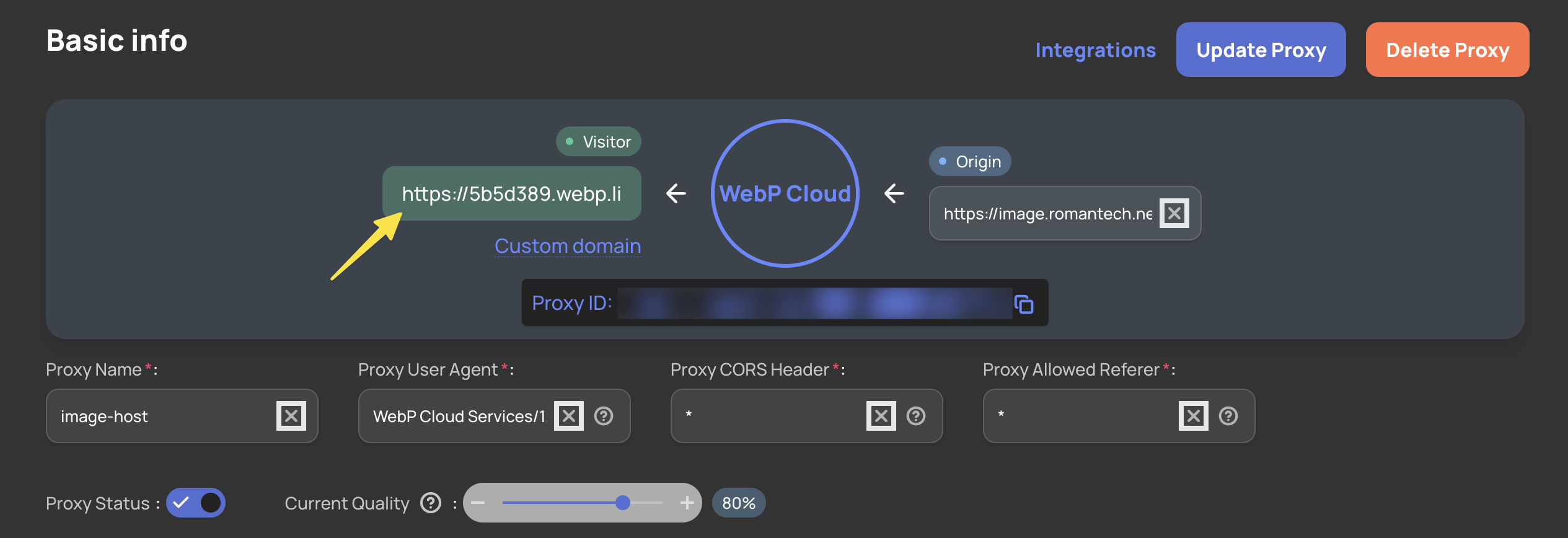
② 프록시 생성

- Proxy Region: Hillsboro, OR (미국 서부 북아메리카)
- Proxy Name: 임의 입력
- Proxy Origin URL: R2 버킷에 설정한 도메인 혹은 R2.dev 주소
③ 생성한 프록시 페이지에서 WebP Cloud URL 복사. 필요시 커스텀 도메인을 설정할 수도 있다.

적응형 크기 조절
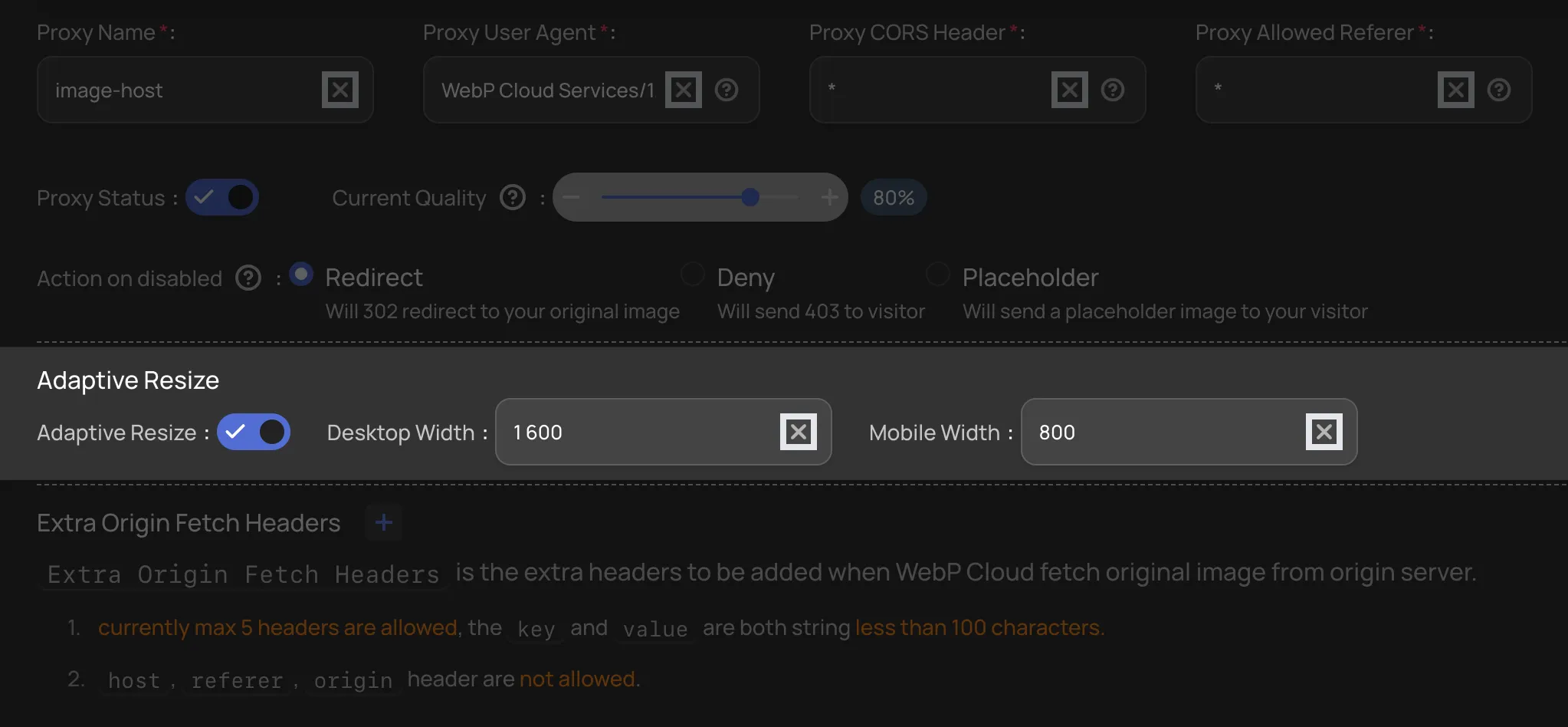
프록시 대시보드에서 Adaptive Resize 기능을 통해 데스크톱/모바일에 대한 최대 이미지 너비를 설정할 수 있다. 이 기능을 활성화하면 브라우저의 User Agent 헤더를 기반으로 데스크톱/모바일 사용 여부를 판단한 후, 설정한 기기 너비보다 더 큰 이미지는 자동으로 비율에 맞춰 리사이즈된다.
예를 들어 데스크톱 최대 너비를 1600(px)으로 설정했다면, 데스크톱으로 접속했을 때 너비가 2000인 이미지는 1600으로 자동 리사이즈된다. 이를 통해 이미지 용량을 줄이고 렌더링 속도를 향상할 수 있다.

이미지 조작
WebP Cloud는 URL 파라미터를 통해 이미지 조작 기능을 제공한다. 아래 표에 있는 기능 외에도 워터마크 추가, 이미지 필터, 커스텀 Header 등 다양한 기능을 제공한다. 자세한 내용은 공식문서 참고.
| 기능 | 파라미터 예시 | 조정 범위 | 참고 |
| 크기 조정 | ?width=200 |
||
| 수직 뒤집기 | ?flip=v |
v |
|
| 수평 뒤집기 | ?flip=h |
h |
|
| 퀄리티 조정 | ?quality=60 |
10~100 | 100은 무손실 변환 |
| 블러 효과 | ?blur=10 |
10~100 | |
| 선명함 | ?sharpen=5 |
1~10 | |
| 회전 | ?rotate=90 |
0~360 | |
| 밝기 | ?brightness=0.2 |
0~10 | 1은 변경없음 |
| 채도 | ?saturation=0 |
0~10 | 1은 변경없음 |
| 색조 | ?hue=45 |
0~360 | 0은 변경없음 |
| 대비 | ?contrast=0.5 |
0~10 | 1은 변경없음 |
PicGo 설정 (이미지 업로드)
PicGo 언어가 중국어로 나온다면 PicGo设置(설정) → 选择语言(언어 선택) 메뉴에서 영어로 변환할 수 있다. 중국 개발자가 만든 플러그인이 다국어(영어 등)를 지원하지 않는다면 중국어 메뉴로 표시될 수 있다.
① Release 페이지에서 최신 버전 다운로드/설치. 패키지 매니저를 통해 설치할 수도 있다(아래 명령어 참고).
# Homebrew (macOS)
brew install picgo
# Chocolatey (Windows)
choco install picgo
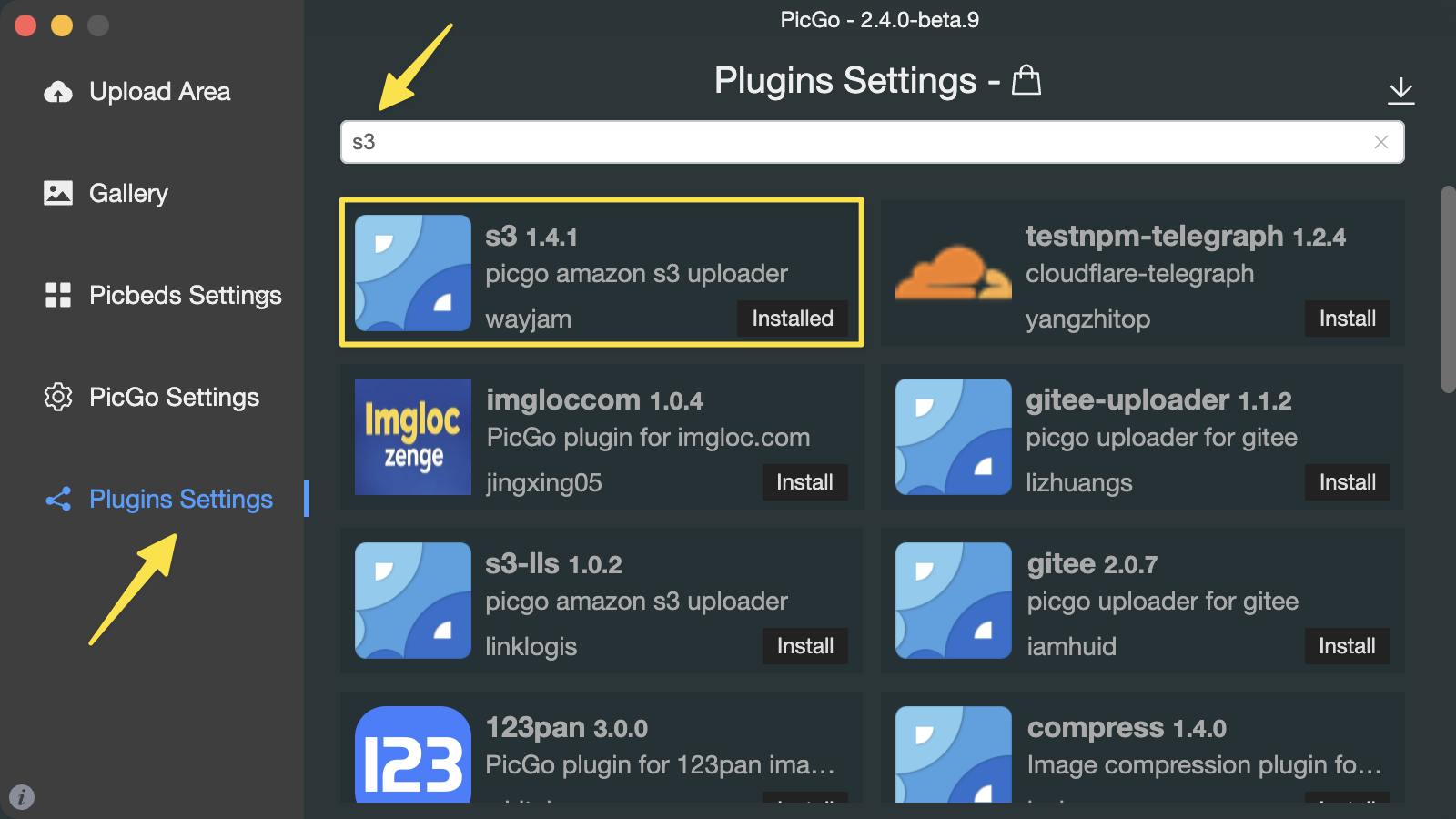
② PicGo Main Window → Plugins Settings → s3 검색 후 설치 (wayjam 개발자)

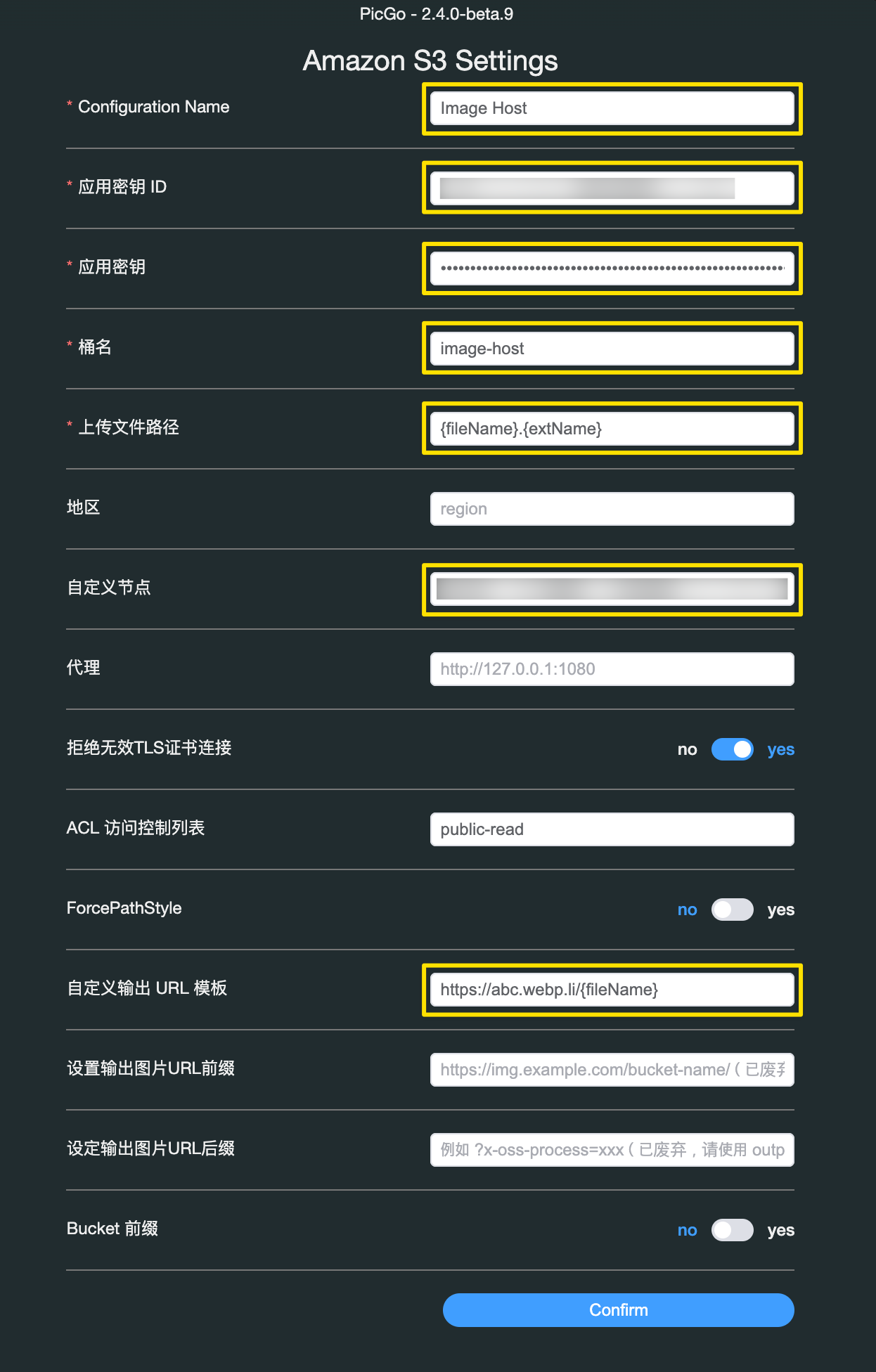
③ PicGo Main Window → Picbeds Settings → Amazon S3 클릭 후 설정

- Configuration Name: 임의 입력
- 应用密钥 ID: Cloudflare에서 생성한 API 액세스 키 ID
- 应用密钥: Cloudflare에서 생성한 API 액세스 키
- 桶名: Cloudflare 버킷 이름
- 上传文件路径: 이미지 저장 경로/파일명 (파일명만 입력하면 루트 경로에 저장)
- 파일명.확장자 지정 예시:
{fileName}.{extName} - 경로/파일명.확장자 지정 예시:
{year}/{month}/{md5}.{extName}
- 파일명.확장자 지정 예시:
- 自定义节点: Cloudflare API 엔드포인트 주소
- 自定义输出URL模板: 이미지 업로드 후 생성되는 URL 형식 (도메인 부분에 WebP Cloud URL 입력)
- 예)
https://abc.webp.li/{fileName}
- 예)
정상적으로 설정했다면 PicGo로 이미지를 업로드했을 때 WebP Cloud 주소가 생성된다. 브라우저 주소창에 생성된 이미지 주소로 접속해 보면 최적화된 이미지를 불러온다. 필자가 1.7MB 크기의 PNG 이미지를 업로드했을 때 최적화한 이미지 크기는 150KB 정도로 약 91% 줄어들었다. 상당한 감소다.

(번외) Typora 자동 이미지 업로드 설정
유명한 마크다운 에디터인 Typora는 PicGo를 연동한 이미지 업로드 기능을 지원한다. 마크다운 파일은 일반 텍스트 형식이기 때문에 이미지 파일을 포함하지 않고 외부 경로에 대한 참조만 유지한다. 만약 마크다운 파일을 이동하거나 공유할 경우 이미지 참조가 유실될 수 있다. PicGo를 이용해 이미지를 온라인에 자동 업로드하도록 설정하면 이러한 문제를 방지할 수 있다.
① Typora 설정 → 일반 → 언어 → 简体中文 선택 (PicGo App 항목은 중국어로 설정했을 때만 표시된다)
② Typora 재시작
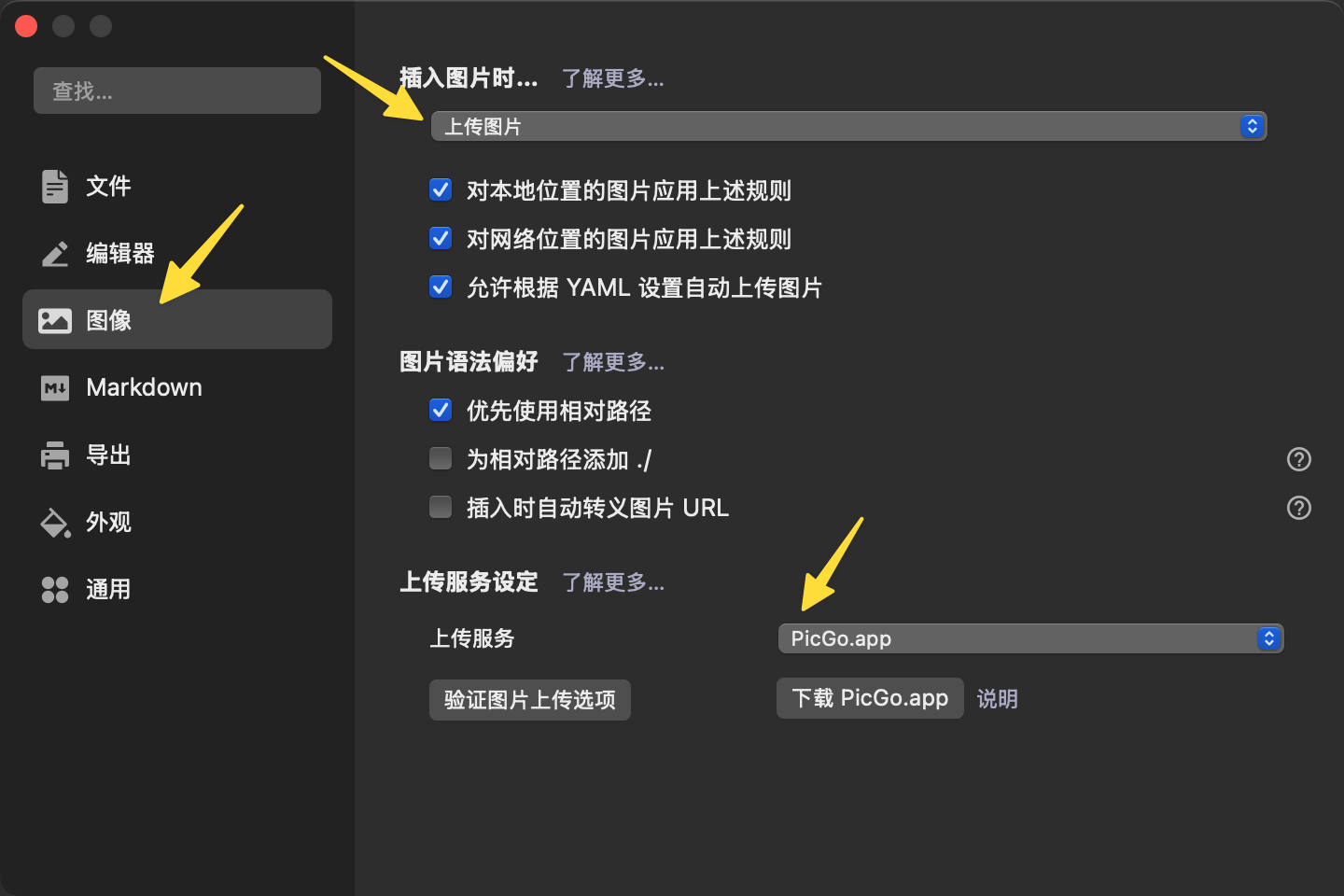
③ 설정 → 图像(이미지) 에서...

- 插入图片时 (이미지 삽입 시): 上传图片 (이미지 업로드)
- 上传服务 (이미지 업로더): PicGo.app 선택
④ 다시 원래 언어로 변경
설정 후 이미지를 Typora 창으로 드래그하면, 해당 이미지가 PicGo에서 설정한 호스팅 서비스로 자동 업로드되고, 업로드한 이미지의 링크가 마크다운 문서에 삽입되어 렌더링 된다. 이미지 업로드 시 PicGo App이 실행 중이 아니라면 자동 실행된다. 만약 업로드할 때마다 앱이 실행되는 게 싫다면 PicGo Core(CLI)를 이용해서 설정할 수도 있다.
'⌚️ Productivity' 카테고리의 다른 글
| 작은 크기의 소음없는 최고의 가성비 UPS - WalleCube (4) | 2025.07.30 |
|---|---|
| AdGuard 사용 시 티스토리 gif 이미지 안나오는 문제 해결 (1) | 2025.07.07 |
| Perplexity Pro 1년 무료로 사용하기 ($200 절약) (0) | 2025.03.30 |
| Cloudflare를 활용한 무료 브랜디드 링크(단축 URL) 만들기 (0) | 2025.03.15 |
| [시놀로지 나스] 와일드카드 인증서 적용하기(acme.sh) / Plex 인증서 설정 (0) | 2025.03.10 |
댓글
이 글 공유하기
다른 글
-
작은 크기의 소음없는 최고의 가성비 UPS - WalleCube
작은 크기의 소음없는 최고의 가성비 UPS - WalleCube
2025.07.30 -
AdGuard 사용 시 티스토리 gif 이미지 안나오는 문제 해결
AdGuard 사용 시 티스토리 gif 이미지 안나오는 문제 해결
2025.07.07 -
Perplexity Pro 1년 무료로 사용하기 ($200 절약)
Perplexity Pro 1년 무료로 사용하기 ($200 절약)
2025.03.30 -
Cloudflare를 활용한 무료 브랜디드 링크(단축 URL) 만들기
Cloudflare를 활용한 무료 브랜디드 링크(단축 URL) 만들기
2025.03.15