[React] 리액트 Context API 렌더링 최적화하기
TL;DR
리액트에서 제공하는 ContextAPI를 사용하면 원하는 상태(값)를 전역적으로 사용할 수 있다. 컴포넌트끼리 특정 상태를 공유할 때도 유용하다. 하지만 Context.Provider 하위에서 컨텍스트를 구독하는 모든 컴포넌트는 값을 변경할 때마다 리렌더링 된다. Context.Provider 값이 업데이트되면 useContext 훅이 최신 컨텍스트 값을 사용해 컴포넌트 리렌더를 트리거하기 때문이다.
이처럼 ContextAPI는 렌더링 최적화에 일일이 신경써야하는 단점이 있다. 여러 최적화 방법중에서 상태/디스패치 단위로 컨텍스트를 쪼개는 방식이 가장 간단하다. 대신 Provider가 너무 많아지는 단점(Wrapper Hell)이 있다.
- Context 상태가 변경될 때마다 해당 Context.Provider 안쪽에서 상태를 구독(소비)하는 모든 컴포넌트가 리렌더링 된다
- 상태(state)와 디스패치(dispatch) 함수를 동일한 Context에 넣으면, 디스패치 함수만 사용하는 컴포넌트도 상태 업데이트시 리렌더링 된다 ⚡️
- 상태/디스패치 함수 전용 Context를 각각 만들면 불필요한 리렌더링을 방지할 수 있다
- 상태/디스패치 함수를 같은 Context에 넣어야 한다면
useMemo를 사용해서 리렌더링을 방지할 수 있다 ⚡️ - 이외에도
React.memo를 사용해서 컨텍스트 값을 prop으로 받는 컴포넌트를 만들거나, use-context-selector 같은 라이브러리 등을 사용해서 불필요한 리렌더링을 방지할 수 있다 - Provider 안쪽에 있지만 컨텍스트 상태를 구독하지 않는 컴포넌트는 상태가 변경돼도 리렌더링 되지 않는다
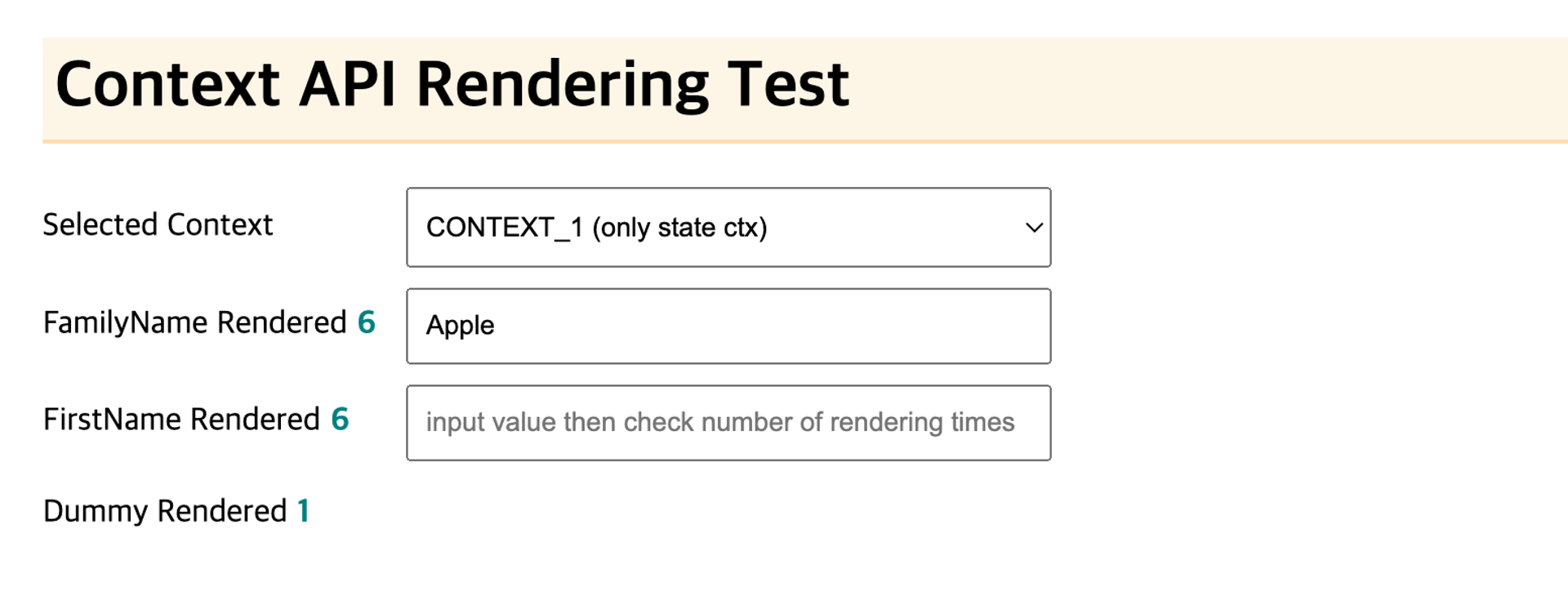
리렌더링 발생 상황

FamilyName, FirstName 2개의 input이 있고, 컨텍스트 역시 2개를 만들어서 각 input의 상태로 사용하고 있다. 이렇게 form 데이터를 컴포넌트 상태로 두는 방식을 controlled form라고 한다(반대로 value 변경을 구독하지 않고 필요할 때만 pull해서 사용하는 방식을 uncontrolled라고 한다).
FamilyName, FirstName 2개의 컨텍스트를 만들었지만, 둘 중 1개 컨텍스트의 상태가 변경되면 Provider 안쪽에서 상태를 구독하는 모든 컴포넌트가 리렌더링 된다.
`Context.Provider` 안에서 `useContext` 사용을 강제하기 위한 팩토리 함수 ▼
import { useContext } from 'react';
// 컨텍스트 Provider 내부에서 사용하지 않으면 에러를 발생시키는 factory 함수
export const factoryUseContext =
(context, name = '') =>
() => {
const ctx = useContext(context);
switch (ctx) {
case undefined:
case null:
const ctxName = name === '' ? '' : `${name} `;
const msg = `${ctxName}Context must be used withing a ${ctxName}ContextProvider`;
throw new Error(msg);
default:
return ctx;
}
};// context/NameContext1
import { factoryUseContext } from './factoryUseContext';
const FamilyNameContext = createContext(null);
const FirstNameContext = createContext(null);
const useFamilyNameCtx = factoryUseContext(FamilyNameContext);
const useFirstNameCtx = factoryUseContext(FirstNameContext);
const Provider = ({ children }) => {
const [familyName, setFamilyName] = useState(''); // familyName input에 사용
const [firstName, setFirstName] = useState(''); // firstName input에 사용
return (
<FamilyNameContext.Provider value={[familyName, setFamilyName]}>
<FirstNameContext.Provider value={[firstName, setFirstName]}>
{children}
</FirstNameContext.Provider>
</FamilyNameContext.Provider>
);
};// context/useNameContext.js
// ...
export const useNameContext = (selected) => {
const { Context } = contextMap[selected];
return useCallback(
() => (
<Context.Provider>
<NameInput useContext={Context.useFamilyNameCtx} name="FamilyName" />
<NameInput useContext={Context.useFirstNameCtx} name="FirstName" />
<Dummy />{' '}
{/* Provider 안쪽에 있지만 컨텍스트 값을 구독하지 않아서 리렌더링 안함 */}
</Context.Provider>
),
[Context],
);
};import {
NameContext1,
NameContext2,
NameContext3,
NameContext4,
NameContext5,
} from './';
import { Dummy, NameInput } from '../components';
import { useCallback } from 'react';
const contextMap = {
context1: {
Context: NameContext1,
label: 'CONTEXT_1 (only state ctx)',
},
context2: {
Context: NameContext2,
label: 'CONTEXT_2 (state/dispatch ctx)',
},
context3: {
Context: NameContext3,
label: 'CONTEXT_3 (only state ctx with memo)',
},
context4: {
Context: NameContext4,
label: 'CONTEXT_4 (state/dispatch ctx with reducer)',
},
context5: {
Context: NameContext5,
label: 'CONTEXT_5 (only state ctx with reducer/memo)',
},
};
export const options = Object.entries(contextMap).map(([k, v]) => ({
value: k,
label: v.label,
}));
export const useNameContext = (selected) => {
const { Context } = contextMap[selected];
return useCallback(
() => (
<Context.Provider>
<NameInput useContext={Context.useFamilyNameCtx} name="FamilyName" />
<NameInput useContext={Context.useFirstNameCtx} name="FirstName" />
<Dummy />
</Context.Provider>
),
[Context],
);
};// index.js
import { options, useNameContext } from './context';
const [, secondOption] = options;
function App() {
// ...
const NameContextProvider = useNameContext(selectedCtx);
// 다른 컴포넌트 생략
return <NameContextProvider />;
}import React, { useState, useCallback } from 'react';
import ReactDOM from 'react-dom/client';
import style from './style.css';
import { SelectBox } from './components';
import { options, useNameContext } from './context';
const [, secondOption] = options;
function App() {
const [selectedCtx, setSelectedCtx] = useState(secondOption.value);
const onChange = useCallback((value) => setSelectedCtx(value), []);
const NameContextProvider = useNameContext(selectedCtx);
return (
<>
<h1 className="title">Context API Rendering Test</h1>
<div className="mb-7">
<span className="span-label">Selected Context</span>
<SelectBox
options={options}
onChange={onChange}
deaultValue={selectedCtx}
/>
</div>
<NameContextProvider />
</>
);
}
const container = document.getElementById('root');
const root = ReactDOM.createRoot(container);
root.render(<App />);// components/NameInput.js
const NameInput = ({ useContext, name }) => {
const [state, setState] = useContext();
// ...
return (
<div className="mb-10">
{/* ... */}
<input
name={name}
type="text"
value={state}
onChange={({ target }) => setState(target.value)}
placeholder="input value then check number of rendering times"
/>
</div>
);
};import React, { useRef } from 'react';
const NameInput = ({ useContext, name }) => {
const [state, setState] = useContext();
const count = useRef(0);
return (
<div className="mb-10">
<span className="span-label">
<span>{`${name} Rendered`}</span>
<strong className="counter">{`${++count.current}`}</strong>
</span>
<input
name={name}
type="text"
value={state}
onChange={({ target }) => setState(target.value)}
placeholder="input value then check number of rendering times"
/>
</div>
);
};
export default NameInput;
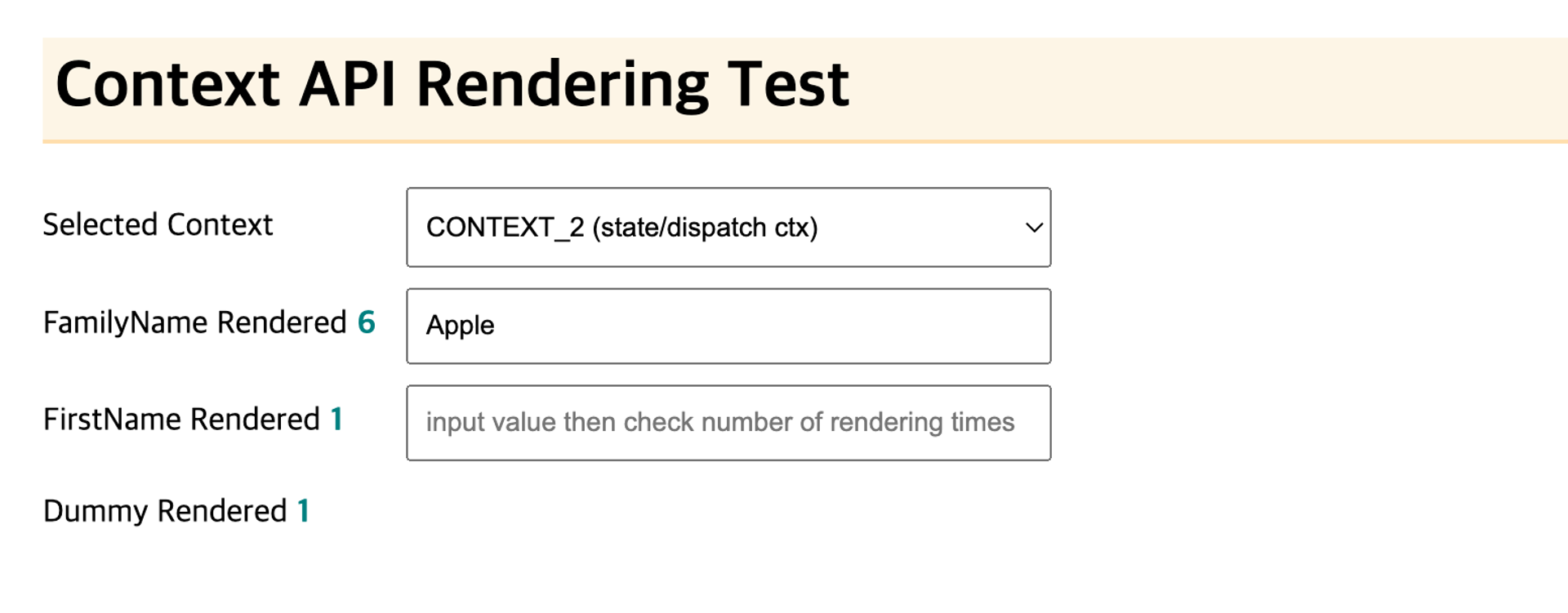
렌더링 최적화
상태 / 디스패치 컨텍스트 분리해서 리렌더링 방지

💡 Provider가 너무 많아지는 단점이 있지만(Wrapper Hell) 제일 무난한 방법
상태(state) 전용 Context와 디스패치(dispatch) 전용 Context를 각각 만들어서 사용하면 불필요한 리렌더링을 방지할 수 있다. FamilyName, FirstName 2개의 상태로 관리하므로 총 4개의 컨텍스트를 만들어야 한다.
- FamilyName
- FamilyNameStateContext
- FamilyNameDispatchContext
- FirstName
- FirstNameStateContext
- FirstNameDispatchContext
// context/NameContext2
const FamilyNameStateContext = createContext(null);
const FamilyNameDispatchContext = createContext(null);
const FirstNameStateContext = createContext(null);
const FirstNameDispatchContext = createContext(null);
// use...Context 훅 생략
const Provider = ({ children }) => {
const [familyName, setFamilyName] = useState('');
const [firstName, setFirstName] = useState('');
return (
<FamilyNameStateContext.Provider value={familyName}>
<FamilyNameDispatchContext.Provider value={setFamilyName}>
<FirstNameStateContext.Provider value={firstName}>
<FirstNameDispatchContext.Provider value={setFirstName}>
{children}
</FirstNameDispatchContext.Provider>
</FirstNameStateContext.Provider>
</FamilyNameDispatchContext.Provider>
</FamilyNameStateContext.Provider>
);
};import React, { useState, createContext } from 'react';
import { factoryUseContext } from './factoryUseContext';
// state, dispatch 컨텍스트를 분리해서 리렌더링을 방지하는 방법
const FamilyNameStateContext = createContext(null);
const FamilyNameDispatchContext = createContext(null);
const FirstNameStateContext = createContext(null);
const FirstNameDispatchContext = createContext(null);
const useFamilyNameCtx = () => [
factoryUseContext(FamilyNameStateContext)(),
factoryUseContext(FamilyNameDispatchContext)(),
];
const useFirstNameCtx = () => [
factoryUseContext(FirstNameStateContext)(),
factoryUseContext(FirstNameDispatchContext)(),
];
const Provider = ({ children }) => {
const [familyName, setFamilyName] = useState('');
const [firstName, setFirstName] = useState('');
return (
<FamilyNameStateContext.Provider value={familyName}>
<FamilyNameDispatchContext.Provider value={setFamilyName}>
<FirstNameStateContext.Provider value={firstName}>
<FirstNameDispatchContext.Provider value={setFirstName}>
{children}
</FirstNameDispatchContext.Provider>
</FirstNameStateContext.Provider>
</FamilyNameDispatchContext.Provider>
</FamilyNameStateContext.Provider>
);
};
export { useFamilyNameCtx, useFirstNameCtx, Provider };
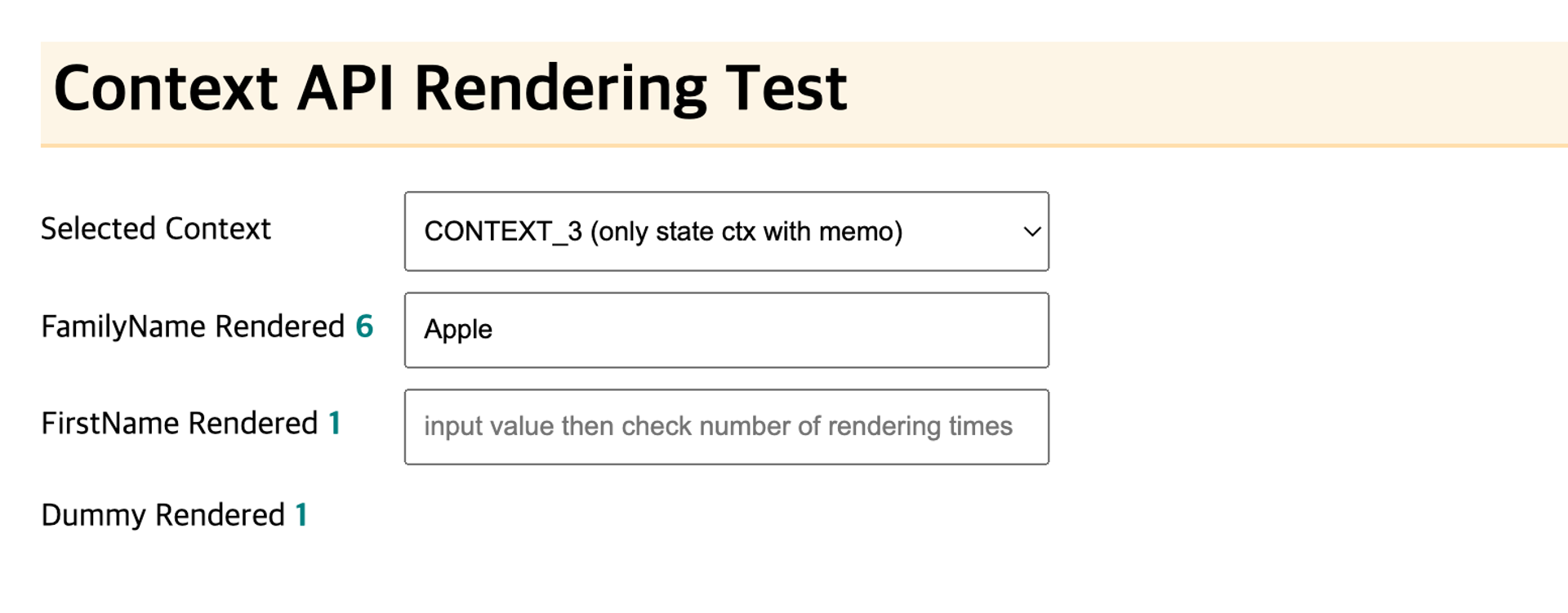
useMemo 활용 리렌더링 방지

상태(state)와 디스패치(disatch) 함수를 동일한 Context에 넣어야 한다면 useMemo를 사용해서 리렌더링을 방지할 수 있다. dispatch 함수는 한번 정의하면 변경이 없으므로 useMemo 의존성 배열엔 상태(state)만 추가하면 된다.
// context/NameContext3
// createContext 생략
// use...Context 훅 생략
const Provider = ({ children }) => {
const [familyName, setFamilyName] = useState('');
const [firstName, setFirstName] = useState('');
const familyNameValue = useMemo(
() => [familyName, setFamilyName],
[familyName],
);
const firstNameValue = useMemo(() => [firstName, setFirstName], [firstName]);
return (
<FamilyNameContext.Provider value={familyNameValue}>
<FirstNameContext.Provider value={firstNameValue}>
{children}
</FirstNameContext.Provider>
</FamilyNameContext.Provider>
);
};import React, { useState, createContext, useMemo } from 'react';
import { factoryUseContext } from './factoryUseContext';
// useMemo를 사용해서 리렌더링을 방지하는 방법
const FamilyNameContext = createContext(null);
const FirstNameContext = createContext(null);
const useFamilyNameCtx = factoryUseContext(FamilyNameContext);
const useFirstNameCtx = factoryUseContext(FirstNameContext);
const Provider = ({ children }) => {
const [familyName, setFamilyName] = useState('');
const [firstName, setFirstName] = useState('');
const familyNameValue = useMemo(
() => [familyName, setFamilyName],
[familyName],
);
const firstNameValue = useMemo(() => [firstName, setFirstName], [firstName]);
return (
<FamilyNameContext.Provider value={familyNameValue}>
<FirstNameContext.Provider value={firstNameValue}>
{children}
</FirstNameContext.Provider>
</FamilyNameContext.Provider>
);
};
export { useFamilyNameCtx, useFirstNameCtx, Provider };
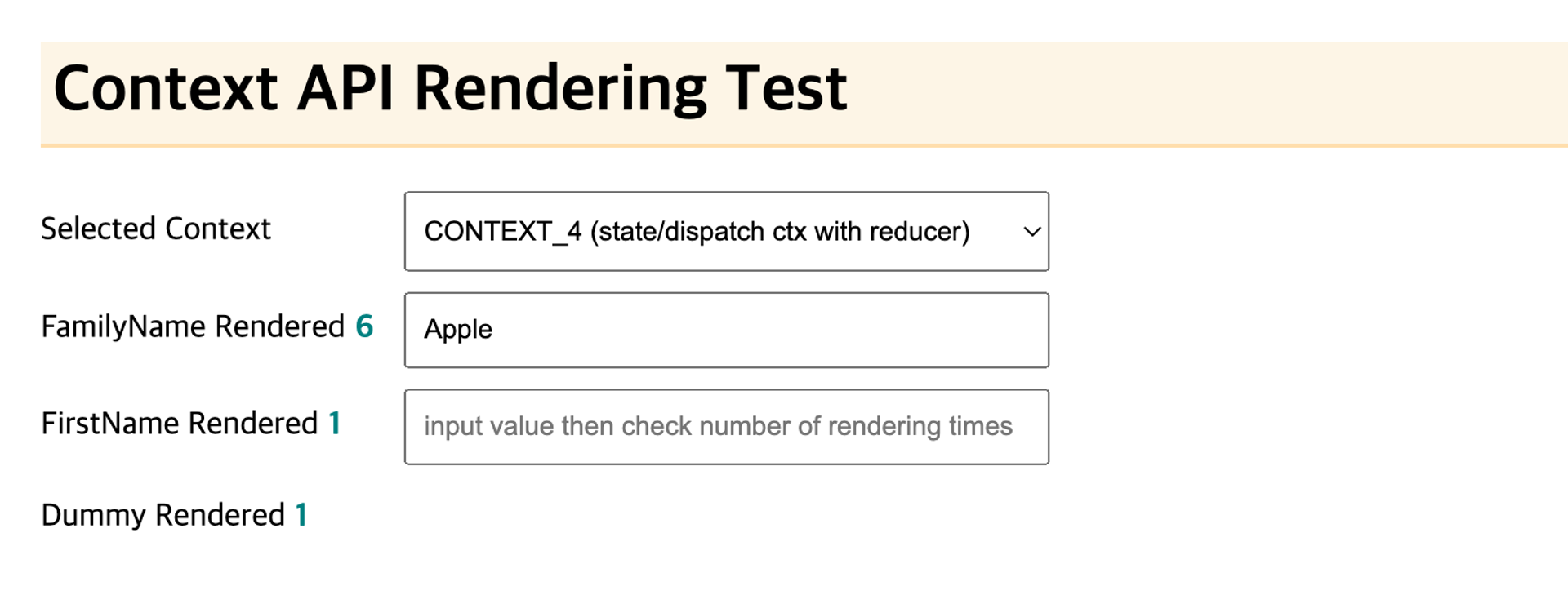
useReducer를 사용할 때 리렌더링 방지

useReducer를 사용할 때의 렌더링 최적화 역시 ➊상태/디스패치 Context를 쪼개거나, ➋useMemo(디스패치 Context를 만들지 않을때)를 사용하면 된다. 아래는 1개 reducer만 사용해서 FamilyName, FirstName에 해당하는 상태 값을 컨텍스트 value로 넣어서 사용하는 예시(상태/디스패치 Context 분리).
💡 1개 reducer의 디스패치 함수를 여러 컨텍스트에서 사용할 땐 디스패치 함수를 useCallback으로 한 번 감싸줘야 리렌더링을 방지할 수 있다.
// context/NameContext4
// createContext 생략
const SET_FAMILY_NAME = 'SET_FAMILY_NAME';
const SET_FIRST_NAME = 'SET_FIRST_NAME';
const familyNameAction = (payload) => ({ type: SET_FAMILY_NAME, payload });
const firstNameAction = (payload) => ({ type: SET_FIRST_NAME, payload });
const reducer = (state, action) => {
switch (action.type) {
case SET_FAMILY_NAME:
return { ...state, familyName: action.payload };
case SET_FIRST_NAME:
return { ...state, firstName: action.payload };
default:
throw new Error(`Unhandled action type: ${action.type}`);
}
};
// use...Context 훅 생략
const initialState = { familyName: '', firstName: '' };
const Provider = ({ children }) => {
const [{ familyName, firstName }, dispatch] = useReducer(
reducer,
initialState,
);
// 1개 reducer의 디스패치 함수를 여러 컨텍스트에서 사용할 땐 useCallback으로 감싸줘야 리렌더링을 방지할 수 있다
const setFamilyName = useCallback((v) => dispatch(familyNameAction(v)), []);
const setFirstName = useCallback((v) => dispatch(firstNameAction(v)), []);
return (
<FamilyNameStateContext.Provider value={familyName}>
<FamilyNameDispatchContext.Provider value={setFamilyName}>
<FirstNameStateContext.Provider value={firstName}>
<FirstNameDispatchContext.Provider value={setFirstName}>
{children}
</FirstNameDispatchContext.Provider>
</FirstNameStateContext.Provider>
</FamilyNameDispatchContext.Provider>
</FamilyNameStateContext.Provider>
);
};import React, { createContext, useReducer, useCallback } from 'react';
import { factoryUseContext } from './factoryUseContext';
// useReducer 사용, state/dispatch 컨텍스트 분리해서 리렌더링 방지
const FamilyNameStateContext = createContext(null);
const FamilyNameDispatchContext = createContext(null);
const FirstNameStateContext = createContext(null);
const FirstNameDispatchContext = createContext(null);
const SET_FAMILY_NAME = 'SET_FAMILY_NAME';
const SET_FIRST_NAME = 'SET_FIRST_NAME';
const familyNameAction = (payload) => ({ type: SET_FAMILY_NAME, payload });
const firstNameAction = (payload) => ({ type: SET_FIRST_NAME, payload });
const reducer = (state, action) => {
switch (action.type) {
case SET_FAMILY_NAME:
return { ...state, familyName: action.payload };
case SET_FIRST_NAME:
return { ...state, firstName: action.payload };
default:
throw new Error(`Unhandled action type: ${action.type}`);
}
};
const useFamilyNameCtx = () => [
factoryUseContext(FamilyNameStateContext)(),
factoryUseContext(FamilyNameDispatchContext)(),
];
const useFirstNameCtx = () => [
factoryUseContext(FirstNameStateContext)(),
factoryUseContext(FirstNameDispatchContext)(),
];
const initialState = { familyName: '', firstName: '' };
const Provider = ({ children }) => {
const [{ familyName, firstName }, dispatch] = useReducer(
reducer,
initialState,
);
// 1개 reducer를 사용할 때 useCallback으로 dispatch를 감싸줘야 리렌더링을 방지할 수 있다
// State, Dispatch 컨텍스트를 분리하지 않으면 불필요한 리렌더링이 발생한다
const setFamilyName = useCallback((v) => dispatch(familyNameAction(v)), []);
const setFirstName = useCallback((v) => dispatch(firstNameAction(v)), []);
return (
<FamilyNameStateContext.Provider value={familyName}>
<FamilyNameDispatchContext.Provider value={setFamilyName}>
<FirstNameStateContext.Provider value={firstName}>
<FirstNameDispatchContext.Provider value={setFirstName}>
{children}
</FirstNameDispatchContext.Provider>
</FirstNameStateContext.Provider>
</FamilyNameDispatchContext.Provider>
</FamilyNameStateContext.Provider>
);
};
export { useFamilyNameCtx, useFirstNameCtx, Provider };
CodeSandbox
참고 글
- Preventing rerenders with React.memo and useContext hook. · Issue #15156 · facebook/react
- How to use React Context effectively
- 다른 사람들이 안 알려주는 리액트에서 Context API 잘 쓰는 방법
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
'🪄 Programming' 카테고리의 다른 글
| [Git] 병합(Merge) 충돌 방지를 위한 리베이스 Rebase (1) | 2024.05.12 |
|---|---|
| [React] svg 파일 → 리액트 컴포넌트 변환하기 - React SVGR (0) | 2024.05.12 |
| [HTML/CSS] form 외부에서 form 연결 / document 객체로 form 접근하기 (0) | 2024.05.11 |
| [HTML/CSS] Tailwind CSS에서 형제 셀렉터(~) 사용하기 (0) | 2024.05.11 |
| [HTML/CSS] 스크롤바 표시로 인한 레이아웃 변형 방지하기 - Scrollbar Gutter (0) | 2024.05.11 |
댓글
이 글 공유하기
다른 글
-
[Git] 병합(Merge) 충돌 방지를 위한 리베이스 Rebase
[Git] 병합(Merge) 충돌 방지를 위한 리베이스 Rebase
2024.05.12 -
[React] svg 파일 → 리액트 컴포넌트 변환하기 - React SVGR
[React] svg 파일 → 리액트 컴포넌트 변환하기 - React SVGR
2024.05.12 -
[HTML/CSS] form 외부에서 form 연결 / document 객체로 form 접근하기
[HTML/CSS] form 외부에서 form 연결 / document 객체로 form 접근하기
2024.05.11 -
[HTML/CSS] Tailwind CSS에서 형제 셀렉터(~) 사용하기
[HTML/CSS] Tailwind CSS에서 형제 셀렉터(~) 사용하기
2024.05.11