[React] 리액트 Render Props 패턴 2가지 사용 방법
children Prop을 이용해 컴포넌트 합성(component composition) 형태로 작성하면 부모 컴포넌트를 수정하지 않고도 자식 컴포넌트를 자유롭게 추가해서 사용할 수 있다.
일반적으로 데이터(상태) 공유는 상태 끌어올리기 방법이 가장 간단하지만 최상위 컴포넌트가 데이터(상태)와 모든 하위 컴포넌트를 갖고 있으면 해당 상태와 관련 없는 모든 하위 컴포넌트도 렌더링에 영향을 주는 단점이 있다(상태 끌어올리기로 부모 컴포넌트 상태가 변경돼서 업데이트하면 하위 컴포넌트도 다시 렌더링 하므로).
이땐 Render Props 패턴을 활용할 수 있다. 어떤 컴포넌트를 렌더링할지에 대한 로직을 상위 컴포넌트가 결정하고, 하위 컴포넌트는 자신이 관리하는 상태를 인자로 받은 render(혹은 children) Prop을 호출하여 데이터나 로직을 다른 컴포넌트에게 공유하는 방식이다.
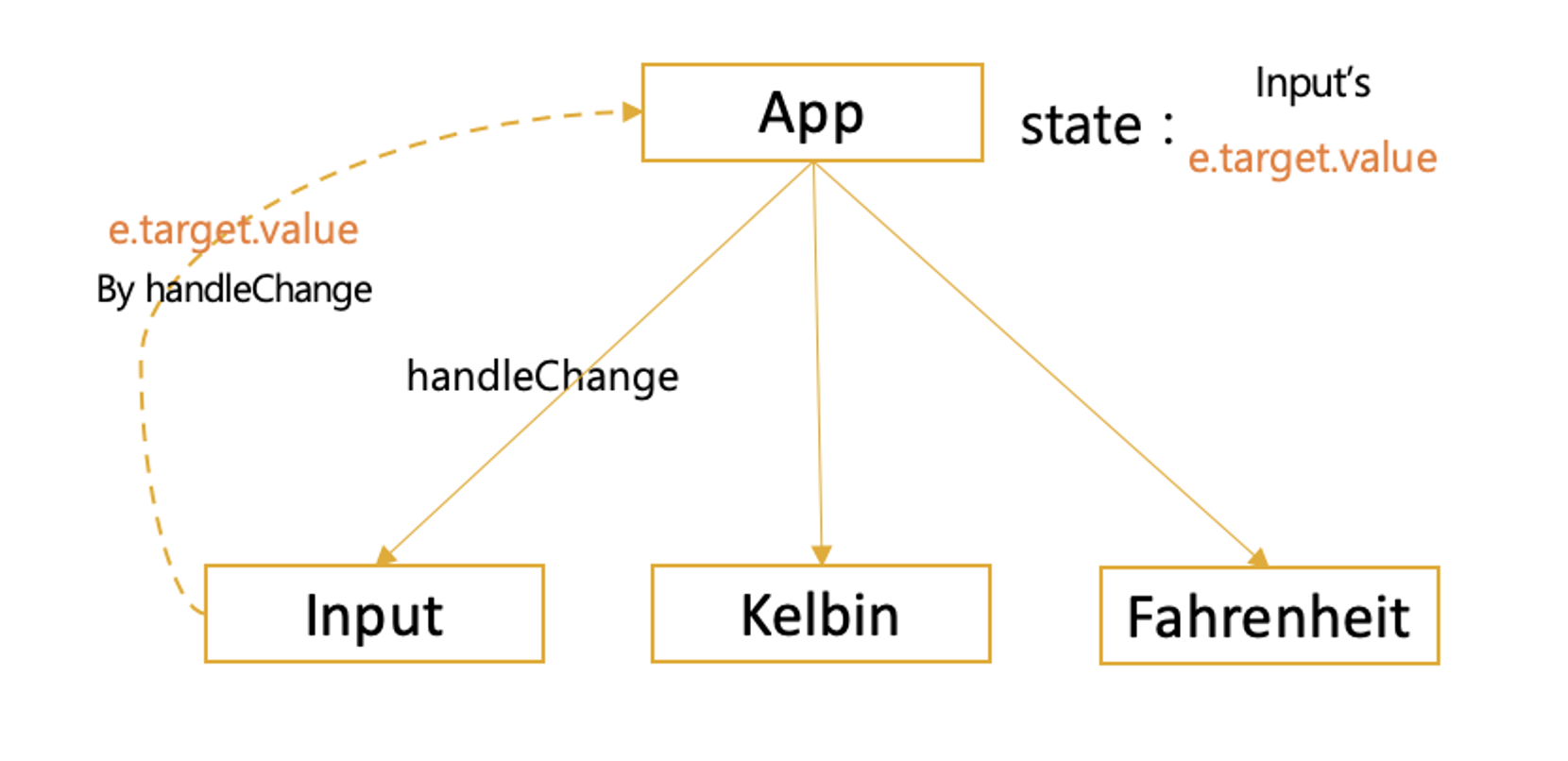
상태 끌어올리기 예시. 입력 상태는 App이 가지고 하위 컴포넌트인 Input에서 상태 끌어올리기로 입력 상태를 변경하면 다른 하위 컴포넌트도 모두 다시 렌더링한다.

function Input({ value, handleChange }) {
return <input value={value} onChange={(e) => handleChange(e.target.value)} />;
}
function App() {
const [value, setValue] = useState(''); // value가 변경되면 모든 하위 컴포넌트도 다시 렌더링
return (
<div className="App">
<h1>Temperature Converter</h1>
<Input value={value} handleChange={setValue} />
<Kelvin value={value} />
<Fahreheit value={value} />
</div>
);
}
Render Props 패턴 예시. App 컴포넌트 자식으론 Input만 가지고, Input 자식에 어떤 컴포넌트를 렌더링할지는 App 컴포넌트가 결정. 입력 상태는 Input이 관리하고, Input 내부 상태는 Render Prop 형태로 다시 Input 자식으로 전달.

function App() {
return (
<div className="App">
<h1>Temperature Converter</h1>
<input
render={(value) => (
<>
<Kelvin value={value} />
<Fahrenheit value={value} />
</>
)}
/>
</div>
);
}function Input({ render }) {
const [value, setValue] = useState('');
return (
<>
<input
type="text"
value={value}
onChange={(e) => setValue(e.target.value)}
placeholder="Temp in ℃"
/>
{render(value)} {/* value는 Kelvin, Fahrenheit 컴포넌트로 전달됨 */}
</>
);
}
방법 1 — Children Prop
children Props 형태로 사용
export default function CheckoutMobile({ orders, initialOrderIds }): Props {
const {
// ...
getTableProps, // Native Props 노출대신 Props Getters 목록을 제공하는 Props Getters 패턴
} = useCheckout({ initialOrderIds, orders });
const { PaymentInfoModal, handlePaymentInfoModal } = usePaymentInfoModal();
return (
<div className="flex flex-col gap-2">
{renderList.map(([date, orders]) => (
<CheckoutTableContainer
key={date}
{...getTableProps(date, orders)} // useCheckout 훅이 반환한 Props 전달
>
{(tableBodyProps) => (
<>
<CheckoutTHeader />
<CheckoutTBody
{...tableBodyProps}
handlePaymentInfoModal={handlePaymentInfoModal}
/>
</>
)}
</CheckoutTableContainer>
))}
</div>
);
}interface CheckoutTableContainerProps extends CheckoutTableData {
tableClasses?: string;
children: <T extends CheckoutTBodyData>(tableBodyProps: T) => JSX.Element;
}
export default function CheckoutTableContainer({
// ...getCheckoutTableContainerProps 함수를 호출에 전달받은 Props 생략
children,
...tableBodyProps // 나머지 Props는 테이블 Body에 사용
}: CheckoutTableContainerProps) {
return (
<section className="bg-white py-4 max-w-[767px]">
<div className="flex gap-3 py-4 px-4">{/* ... */}</div>
<table className={tableClasses}>{children(tableBodyProps)}</table>
</section>
);
}
방법 2 — Render Prop
render Prop 형태로 사용
꼭 render Prop 이름을 사용하지 않아도 된다. renderFirstComponent 등의 이름도 가능.
export default function CheckoutMobile({ orders, initialOrderIds }: Props) {
const {
// ...
getTableProps, // Native Props 노출대신 Props Getters 목록을 제공하는 Props Getters 패턴
} = useCheckout({ initialOrderIds, orders });
const { PaymentInfoModal, handlePaymentInfoModal } = usePaymentInfoModal();
return (
<div className="flex flex-col gap-2">
{renderList.map(([date, orders]) => (
<CheckoutTableContainer
{...getTableProps(date, orders)} // useCheckout 훅이 반환한 Props 전달
key={date}
render={(tableBodyProps) => (
<>
<CheckoutTHeader />
<CheckoutTBody
{...tableBodyProps}
handlePaymentInfoModal={handlePaymentInfoModal}
/>
</>
)}
/>
))}
</div>
);
}interface CheckoutTableContainerProps extends CheckoutTableData {
tableClasses?: string;
render: <T extends CheckoutTBodyData>(tableBodyProps: T) => JSX.Element;
}
export default function CheckoutTableContainer({
// ...getCheckoutTableContainerProps 함수를 호출에 전달받은 Props 생략
render,
...tableBodyProps // 나머지 Props는 테이블 Body에 사용
}: CheckoutTableContainerProps) {
return (
<section className="bg-white py-4 max-w-[767px]">
<div className="flex gap-3 py-4 px-4">{/* ... */}</div>
<table className={tableClasses}>{render(tableBodyProps)}</table>
</section>
);
}
레퍼런스
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
'🪄 Programming' 카테고리의 다른 글
| [React] falsy 값을 사용한 리액트 조건부 렌더링시 주의할 점 (0) | 2024.05.11 |
|---|---|
| [JS] 특정 요소 위치로 스크롤 이동하기 - scrollIntoView (0) | 2024.05.11 |
| [TS] 타입스크립트 타입 가드 is / asserts 키워드 차이점 (0) | 2024.05.10 |
| [DevTools] 개발자 친화적인 터미널 LS — PLS (0) | 2024.05.10 |
| [HTML/CSS] 펼침/접힘 Transition 효과와 요소 숨김 방식 차이점 (0) | 2024.05.10 |
댓글
이 글 공유하기
다른 글
-
[React] falsy 값을 사용한 리액트 조건부 렌더링시 주의할 점
[React] falsy 값을 사용한 리액트 조건부 렌더링시 주의할 점
2024.05.11 -
[JS] 특정 요소 위치로 스크롤 이동하기 - scrollIntoView
[JS] 특정 요소 위치로 스크롤 이동하기 - scrollIntoView
2024.05.11 -
[TS] 타입스크립트 타입 가드 is / asserts 키워드 차이점
[TS] 타입스크립트 타입 가드 is / asserts 키워드 차이점
2024.05.10 -
[DevTools] 개발자 친화적인 터미널 LS — PLS
[DevTools] 개발자 친화적인 터미널 LS — PLS
2024.05.10